一、关于Sublime Text
神器,快速提高开发效率,可移植性、灵活、便携、强大。这是我对它的定义标签,虽然接触她的时间短,但是很有感觉,特此总结下常用的操作或常用快捷键。
推荐阅读:
http://www.iplaysoft.com/sublimetext.html
http://www.cnblogs.com/cocowool/archive/2012/07/01/2572011.html
二、Sublime Text2常用快捷键
1、F11和Shift+F11进入全屏免打扰模式
2、Ctrl+L:选择整行,按住继续选择下一行
3、Ctrl+KK:从光标处删除至整行的尾部
4、Ctrl+Shift+D:复制光标所在的整行,插入在该行之前
5、Ctrl+J:合并行(已选择需要合并的多行时),可以理解为不换行模式,直到遇到编辑器边框后自动换行
6、Ctrl+D:选词,(按住-继续选择下个相同的字符串)
7、Ctrl+/:注释整行,可来回切换,Submlie Text可自动判断文件类型。选择整段,也可注释整段。
8、Ctrl+Shift+/:注释。选择整段,也可注释整段,单行时候,不注释该行,而是添加该行的注释信息,如</ul><!-- -->
9、Alt+. :闭合当前标签
10、Ctrl+Shift+[:折叠代码
11、Ctrl+Shift+]:展开代码
12、Shift+table:向左缩进、Tab向右缩进
其他:
(1)、按快捷键 ctrl+` 或者点击 Tools → Command Palette 调出控制台Console
这个控制台是Python的,当然我们可以在上面编写Python命令,如:

三、常用插件
1、安装包控制(Package Control)
打开Sublime Text 2,按快捷键 ctrl+` 或者点击 Tools → Command Palette 调出控制台Console;
将以下代码复制粘贴进命令行后回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp)ifnot os.path.exists(ipp)elseNone;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
重新启动Sublime Text 2,如果在Preferences → Package Settings 中看到 Package Control 这一项,就说明安装成功了。
2、Alignment 代码补齐
按ctrl + shift + P调出命令面板;输入 install 调出 Package Control:Install Package 选项,并回车;输入Alignment,选中并按回车安装;
重启Sublime Text 2,选中文本并按ctrl + alt + a 就可以进行对齐操作了。
注意;它与QQ截图热键冲突,需修改。
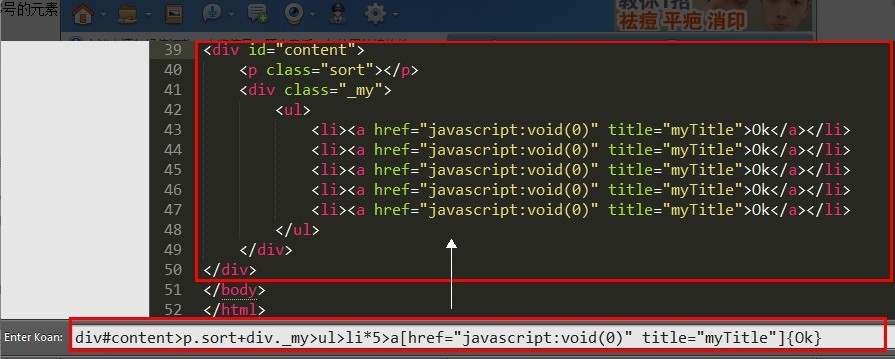
3、Zen Coding
使用仿CSS选择器的语法来快速开发HTML和CSS,Zen Coding由两个核心组件组成:一个缩写扩展器(缩写为像CSS一样的选择器)和上下文无关的HTML标签对匹配器。
-
E元素名(div、p);
-
E#id带Id的元素(div#content、p#intro、span#error);
-
E.class带class的的元素(div.header、p.error),id和class可以连着写,div#content.column
-
E>N子元素(div>p、div#footer>p>span)
-
E*N多项元素(ul#nav>li*5>a)
-
E+N多项元素
-
E$*N带序号的元素
如:
4、tag
Tag插件可以为web开发者提供html和css标签,很方便快捷,对于web前端设计者非常实用
6、Pytag
Python代码的Tag插件
7、Prefixr
Css-Css3提供一些前缀

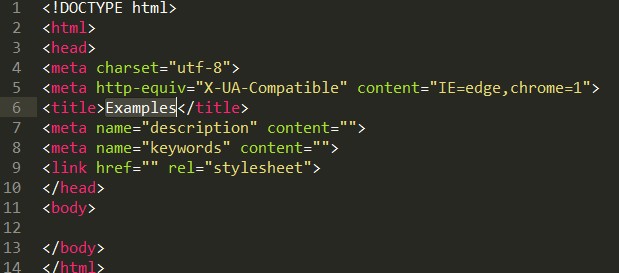
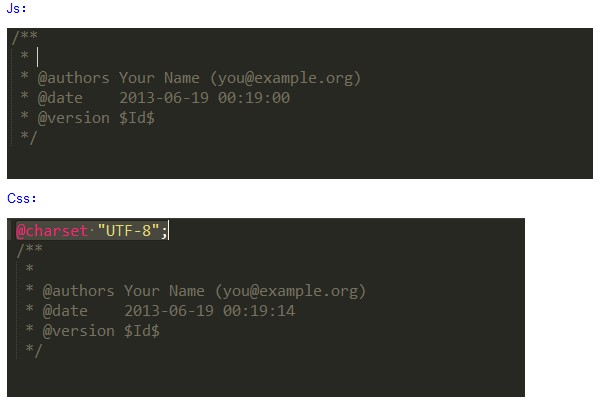
8、SublimeTmpl
自定义新建文件.默认已经添加了html、css、js等常见类型的面板,按ctrl+alt+h/ctrl+alt+c/ctrl+alt+j可新建这 3钟类型的文件,快捷键在这里\Packages\SublimeTmpl\Default (Windows).sublime-keymap, 模板文件在这里\Packages\SublimeTmpl\templates,可修改。如:
Html:


四、软件设置
点击preferences----setting user,个人设置如下:
{
//字体大小
"font_size": 13.0,
//字体类型
"font_face": "Consolas",
// 设置每一行到顶部,以像素为单位的间距,效果相当于行距
"line_padding_top": 2,
// 设置每一行到底部,以像素为单位的间距,效果相当于行距
"line_padding_bottom": 2,
// html和xml下突出显示光标所在标签的两端,影响HTML、XML、CSS等
"match_tags": true,
// 是否显示代码折叠按钮
"fold_buttons": true,
// 代码提示
"auto_complete": true,
// 默认编码格式
"default_encoding": "UTF-8",
// 左边边栏文件夹动画
"tree_animation_enabled": true,
//删除你想要忽略的插件
"ignored_packages":
[
"Vintage",
"YUI Compressor"
]
}
更多参考:http://www.lupaworld.com/article-219857-1.html
五、小结
好好体验、更多使用插件和快捷键,会在以后实际应用中补齐,同时也希望阅读者能提供补齐。