
一.快捷键
1.
在Aptana中,你可以在文档的任何位置用 Alt+/ 激活智能提示。
当然你也可以把它替换成任何你想要的快捷键,就在菜单 Window / Preferences / General / Keys ,然后找到“Content Assist”这一项,修改它就可以了。
需要注意的是 Ctrl+J 已经被另一个功能(Incremental Find)占用了,如果你要用Ctrl+J的话,最好连带替换。
2.
输入选中的提示项的快截键是“Enter”而不是“Tab”,这点可能很多人都不太习惯。
二.自动完成括号、引号
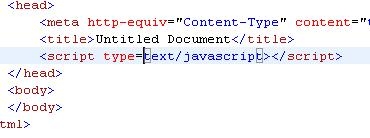
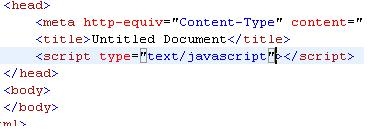
无论是{ } 、( ) 还是[ ],还有" ",只要你输入前半个后半个都是会自动键入的。
在字符串前面输引号,另一个引号会自动加在字符串末尾,鼠标自动定位在末尾的引号之后。


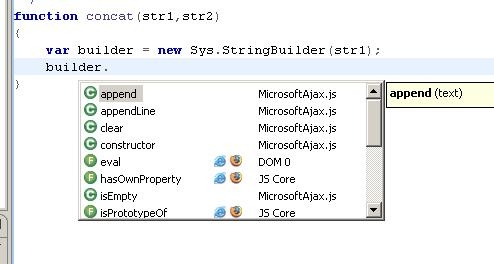
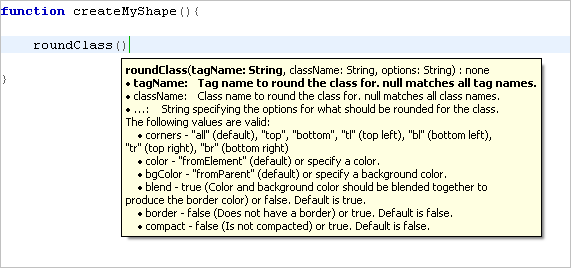
三.函数参数提示
大家看这个图就明白了

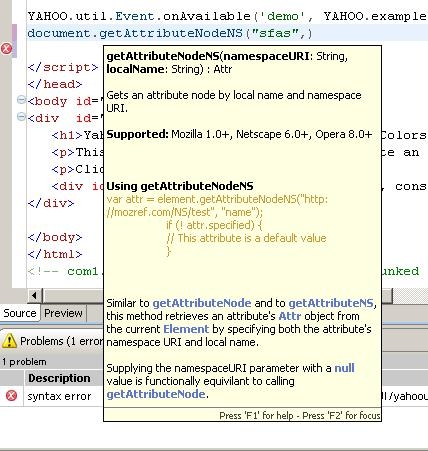
四.无处不在的Tip
大家在输入dom对象,函数,参数,css,html等等的时候都会不断跳出包含各种提示信息的tip,我就不一一截图了,大家使用中慢慢享受吧。
另外在任何位置你吧鼠标move on到某个对象上,都会跳出内容更为丰富的tip,甚至还包括sample

五.支持第三方(自定义)框架
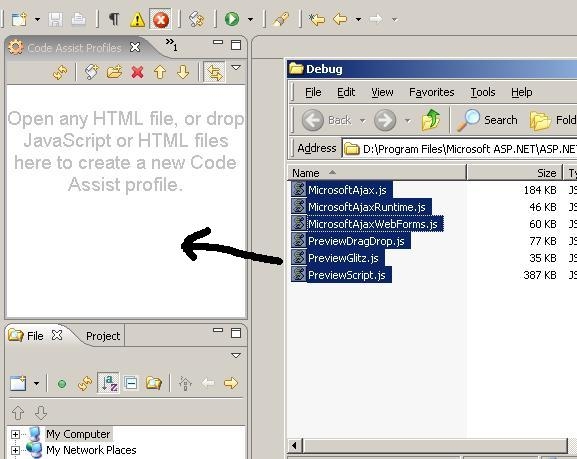
下面可是今天的重头戏,请欣赏:
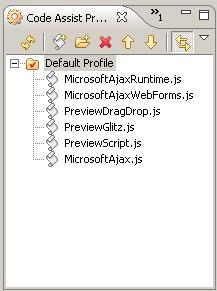
首先找到ASP.NET AJAX的教本库,选择后拖曳到Code Assist Profiles窗口内,

默认被添加到Default Profile下
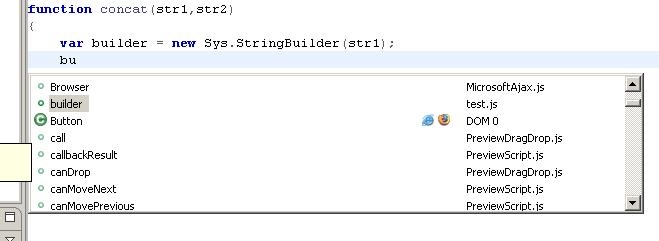
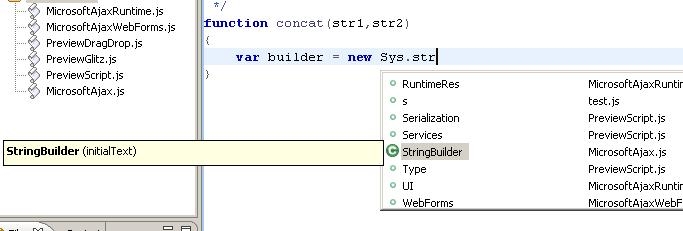
然后建一个test.js,写个函数看看

Wow,do you see that? ASP.NET AJAX 库里的东西全进来了!
新建的变量也进来了!
变量是“强类型”的哦!(请允许我借用这个词)
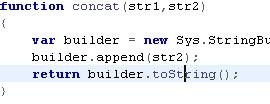
新建的函数也照进不误。
注:在这里我用了Default Profile,由于它是“全局”的,所以在你编辑任一文件时相关Assist都会有效。更好的方法是用Project来管理。不过这不在本文的讨论范围之内。
六. 自动到转到函数定义
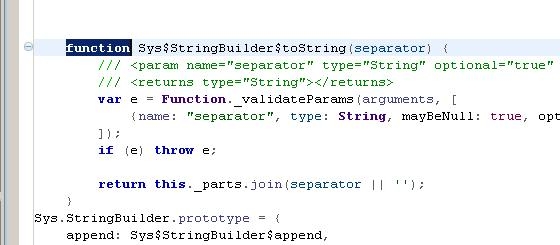
让我们把光标放到toString()上,然后按F3看看



这下有了吧。
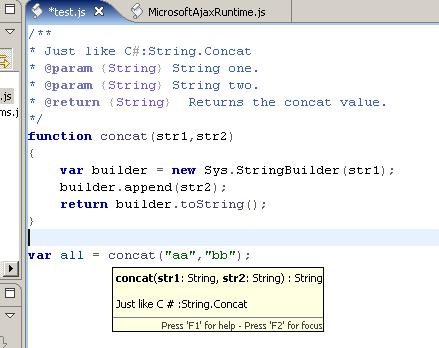
七.用ScriptDoc定制Code Assist
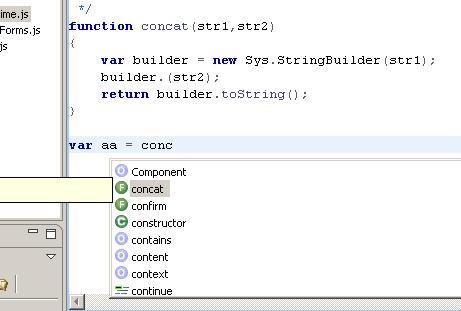
给我们的concat函数加一点注释,然后再看看提示出来的内容

ScriptDoc注释也可以定义在和js文件同名的.sdoc文件内。具体方法请参考文档。
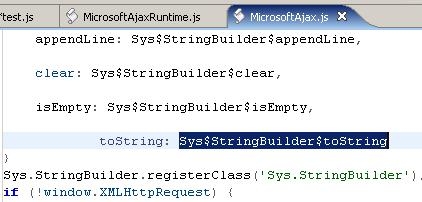
MicrosoftAjax.js被自动打开,并定位到“Sys$StringBuilder$toString”。为了方便调试,beta版用了新的命名方式,使我们无法直接定位到函数定义。没关系,把光标放到“Sys$StringBuilder$toString”再点一下F3