Yahoo 页面性能的第一个原则就是:减少HTTP 请求。
80%的终端用户请求时间花费在前端。这些时间的大部分停滞在下载页面中的组件:图片,样式表,scripts,Flash等等。反过来减少组件的数量就可以减少需要提交页面的HTTP请求数量。这是加速页面的关键。
减少HTTP请求数量的技术包括:合并文件(Combined files)、CSS Sprites、图像区块(Image maps)、内联图片(Inline images)等等。
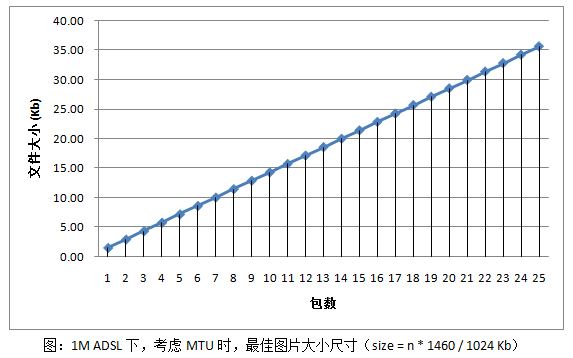
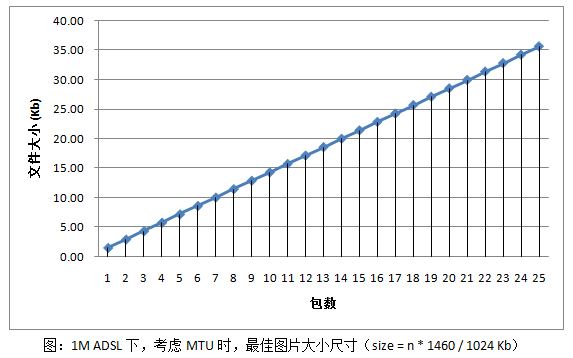
页面上的数据,通过TCP/IP包传输。在1M ADSL环境下,网速最大值为128Kb/s,MTU(Maximum Transmission Unit)的大小默认为1500bytes.去掉TCP/IP的头部信息40bytes,一个package可以容纳的大小为1460bytes。下面是一种示意图:

当需要的包越少时,速度也就越快。
80%的终端用户请求时间花费在前端。这些时间的大部分停滞在下载页面中的组件:图片,样式表,scripts,Flash等等。反过来减少组件的数量就可以减少需要提交页面的HTTP请求数量。这是加速页面的关键。
减少HTTP请求数量的技术包括:合并文件(Combined files)、CSS Sprites、图像区块(Image maps)、内联图片(Inline images)等等。
页面上的数据,通过TCP/IP包传输。在1M ADSL环境下,网速最大值为128Kb/s,MTU(Maximum Transmission Unit)的大小默认为1500bytes.去掉TCP/IP的头部信息40bytes,一个package可以容纳的大小为1460bytes。下面是一种示意图:

当需要的包越少时,速度也就越快。
例子:一张图片的大小为 5.71 KB (5848 bytes). 需要 5 个包来传输(5848 / 1460 = 4.005)。看数据,只多出了 8 bytes. 优化到 5840 bytes 后,就可以减少一个传输包。
也许吹毛求疵了,但对于关键页面,任何细节优化,有时都是值得的。
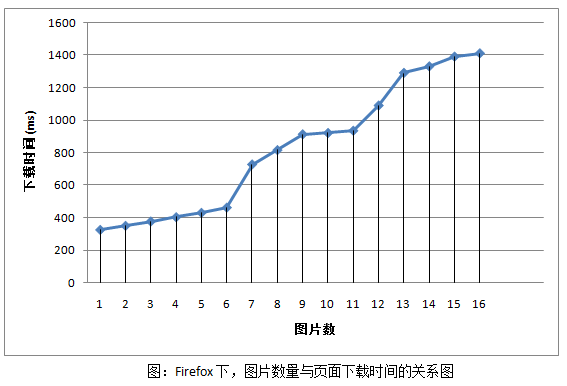
类似的,对于页面中的链接数量,也可以考虑浏览器的最大并发数来做细节优化。比如,在 Firefox 下,同一个 host 的最大并发数为 6, 增加链接数对下载时间的影响如下:
当链接数从 6 的整数倍增 1 时,下载时间明显增大。考虑 IE6 最大并发数是 2, 减少链接数时,尽量减少到偶数,是一个不错的优化守则。
参考资料:
http://lifesinger.org/blog/2009/07/css-sprite-performance/
http://developer.yahoo.com/performance/rules.html