2010.9.10 苏鹏
内容介绍
-Ajax类库介绍
-ASP.Net MVC2使用Ajax类库实例
预备知识
-安装Visual Studio 2010 Express
-了解ASP.Net
-了解Ajax基础知识
-了解设计模式基本概念
在ASP.Net MVC中使用
-Microsoft ASP.Net Ajax
-jQuery
Ajax的使用范围
-适合Ajax的场景
例如有个大型门户网站,它有个查询天气的模块,一点天气预报就查出来了。一点这个天气按钮,如果重新渲染整个页面,那无疑是会无意义的耗费很多资源。我们离线的情况应该是,服务器拿到请求后,返回几个数,最高气温、最低气温、一个枚举的天气状况等。像这种情况用Ajax再合适不过了。
它有几个优势:
1.减少数据传输,提高用户响应程度
2.减少数据传输,服务器端负载减轻
3.操作完全异步。当您发送请求的时候,请求是拿JavaScript在后端发送的。用户浏览页面依然不受影响
-不适合Ajax的场景
它有几个缺点:
1.由于Ajax是异步请求,它会保存当前Http场景和状态。据调查,浏览器上最常用的按钮是“回退”按钮。如果是看完北京天气,想再看南京天气,您不能退回一开始的选择状态,只能重新选择城市。原因就在于它没有状态保存回退按钮
2.如果用户没有JavaScript脚本支持(例如JavaScript脚本被禁用),Ajax就用不了。但在MVC架构中,用户即使禁用了JavaScript脚本,也有办法能解决这个问题,使得效果和没禁用一样,但它走的不是异步请求,但从用户角度能平滑地过渡
3.Ajax被滥用。Ajax用太多导致服务器端负载太大
Ajax使用实例
-每个Ajax请求都会指定确定的Action
-Action会判定是否来自Ajax
-针对Ajax请求必须返回一个特殊的View
脚本启用问题
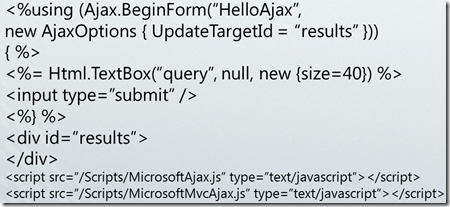
用AjaxForm代替普通的Form,它的请求就变成了Ajax请求。当然,还要加载两个JavaScript类库,之所以把两个加载写在最下面,是有讲究的。写在最前面将会在页面加载最开始加载两个类库,而写在最低端将会在最后加载类库。JavaScript加类库的加载是阻塞模式,当我加载一个JavaScript文件的时候,我的请求就定住了,必须等它加载完了才能加载第二个。这种小技巧做法能保证网页的性能会好一点。
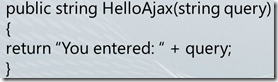
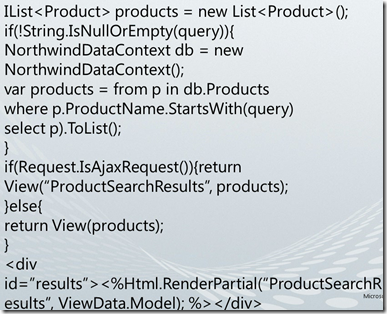
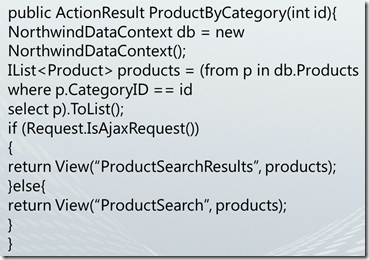
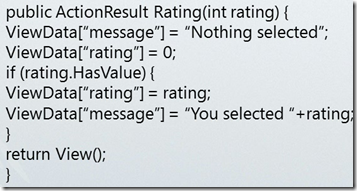
Action代码
Routing会根据Action名称,为Ajax方法找到它所对应的Action。
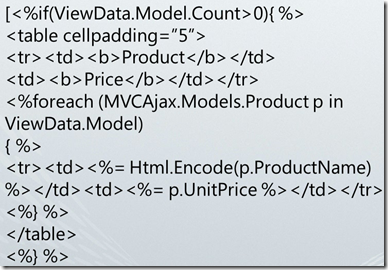
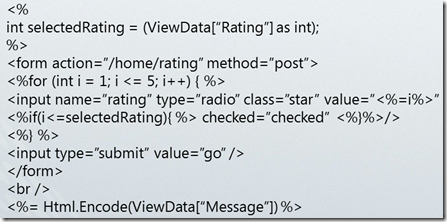
Html生成代码
一旦JavaScript被禁用,这些事情都不能做了。
如果是异步的方法无法实现,那就是用同步。
问题原因在于服务器端对于是否是Ajax请求都返回一样的结果(都返回了字符串),假如我们针对Ajax请求和非Ajax请求返回不同的结果,问题就迎刃而解了。比如,用户请求是Ajax请求的话,就返回局部变量;否则,返回整个View。所以无论是哪种情况,无非是等待刷新局部页面或是刷新整个页面的区别,看起来没有任何的差别了。
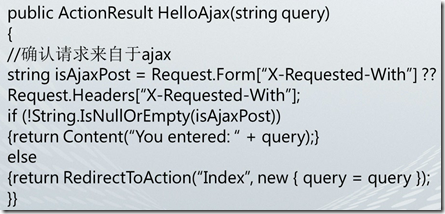
Ajax请求的特质无非就是它调用了XMLHttpRequest对象,来代替普通的Http请求。所以在HttpHandle里面的头部会有一个信息
这是对普通Request的一个扩展。普通Request没有这些信息。在上面图中有两处都写了XMLHttpRequest标记,这是因为有些时候防火墙会把x-requestes的标记去掉。所以为了稳妥,直接在请求的每个字符串最后都加上这个标记。
修改代码:
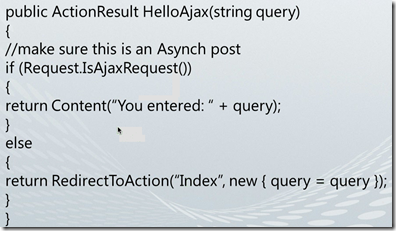
以上方法已经基本解决问题,但是方法并非完美。因为我们的方法里写了X-Requested-With关键字(Magic Word),我们应该把Ajax请求的判定用一个函数封装。
这里IsAjaxRequest已经是MVC架构所提供的,所以我们可以踏踏实实使用这个函数来判定,不用自己写。
使用PartialView返回
PartialView只带有Html的一点标签,这里使用它,是为了专门把结果以Table的形式放到用户端。
当是Ajax请求的时候我们用PartialView返回,当不是Ajax请求的时候我们用View返回。
介绍Microsoft ASP.Net Ajax
ASP.Net Ajax架构并不是一个庞大的架构,它完整的尺寸只有98k。
ASP.Net Ajax架设计理念:.NET for JavaScript
jQuery的目标是把语法简化,ASP.Net Ajax的目标完全不一样,它是使劲往.NET Framework上贴。它的实现想让你看起来感觉和.NET Framework是一回事。
使用JQuery更新
AutoComplete TextBox
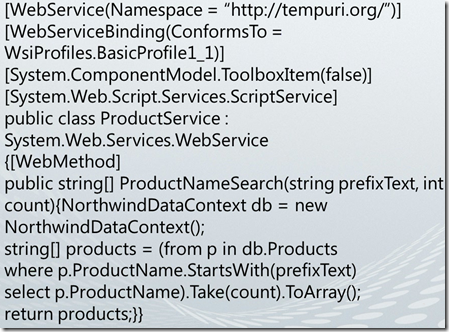
-使用ASP.Net Ajax类库实现
标签System.Web.Script.Services.ScriptService是说明这个WebService可以被脚本调用,也就是JavaScript可以调用它。
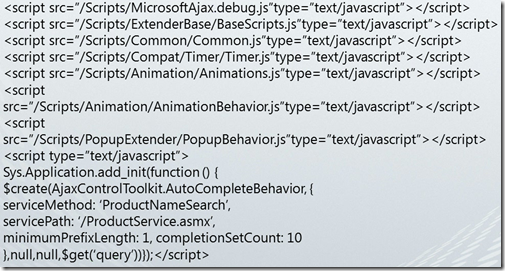
前端调用:
$create方法的参数中的$get(‘query’)表示对应的实现自动匹配的文本框是哪一个。
在WebForm中没有见加载那么多JavaScript文件,是因为它有一个ScriptManager,这个ScriptManager完成了所有相应脚本的调用。你可以自己写一个JavaScript把所有的文件调用都放到里面,然后只需要调用那一个JavaScript就可以了,这样写着要方便一点。
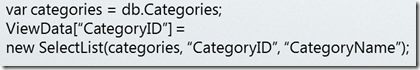
通过下拉框筛选数据
-使用JQuery实现
先定义Action
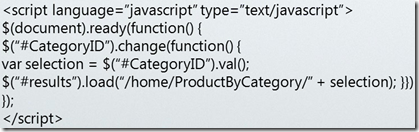
View
其中load方法是个Ajax请求。
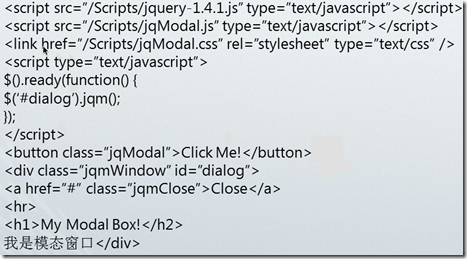
使用模态窗口
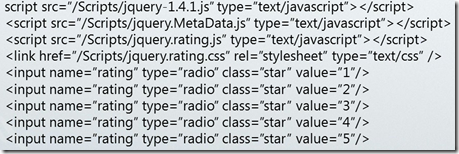
评级控件
原理是修改RadioButton的样式。
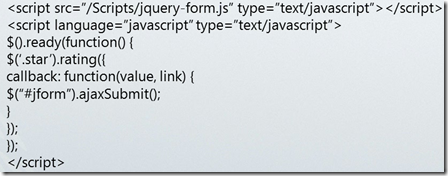
给评级控件添加Ajax特性
总结
-Ajax类库介绍
-ASP.Net MVC2使用Ajax类库实例
2010.10.3