-
1. 设置
DIV的绝对位置(3566) -
2. JQuery
越来越好之——放大镜效果(1999) -
3. CodeSmith
快速入门系列(1035) -
4. DataTable
转换为List<Model>的通用类(631) -
5. CodeSmith
快速入门之四:模型层的生成(603)
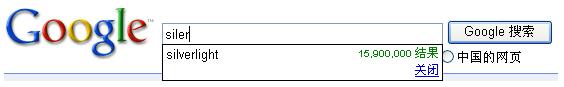
在实际的开发中,我们经常要做到以下的效果:
虽然操作是很简单,但是相信大多数人都是“拿来主义”者,不会关心代码。
呵呵,其实今天自己也是被问到了,所以特别关注了一下DIV位置的确定。
废话少说,先建立一个htm页面
<
input
type
="text"
>
<
div
id
="divShow"
style
="display:none;position:absolute;"
>
显示的内容
</
div
>
input
type
="text"
>
<
div
id
="divShow"
style
="display:none;position:absolute;"
>
显示的内容
</
div
>
display:none
,表示此层隐藏
position:absolute
,表示此层的为绝对位
置,方便后期进行绝对定位
添加事件,完成效果
<
script
type
="text/javascript"
>
function
showDiv(obj) {
//
保存元素
var
el
=
obj;
//
获得元素的左偏移量
var
left
=
obj.offsetLeft;
//
获得元素的顶端偏移量
var
top
=
obj.offsetTop;
//
循环获得元素的父级控件,累加左和顶端偏移量
while
(obj
=
obj.offsetParent) {
left
+=
obj.offsetLeft;
top
+=
obj.offsetTop;
}
//
设置层的坐标并显示
document.all.divShow.style.pixelLeft
=
left;
//
层的顶端距离为元素的顶端距离加上元素的高
document.getElement("divShow").style.pixelTop
=
top
+
el.offsetHeight;
document.getElement("divShow").style.display
=
"
block
"
;
}
</
script
>
<
style
>
#divShow
{
width
:
150px
;
height
:
180px
;
border-width
:
thin
;
background
:
yellow
;
}
</
style
>
<
input
type
="text"
onfocus
="showDiv(this);"
>
<
div
id
="divShow"
style
="display:none;position:absolute;"
>
显示的内容
</
div
>
script
type
="text/javascript"
>
function
showDiv(obj) {
//
保存元素
var
el
=
obj;
//
获得元素的左偏移量
var
left
=
obj.offsetLeft;
//
获得元素的顶端偏移量
var
top
=
obj.offsetTop;
//
循环获得元素的父级控件,累加左和顶端偏移量
while
(obj
=
obj.offsetParent) {
left
+=
obj.offsetLeft;
top
+=
obj.offsetTop;
}
//
设置层的坐标并显示
document.all.divShow.style.pixelLeft
=
left;
//
层的顶端距离为元素的顶端距离加上元素的高
document.getElement("divShow").style.pixelTop
=
top
+
el.offsetHeight;
document.getElement("divShow").style.display
=
"
block
"
;
}
</
script
>
<
style
>
#divShow
{
width
:
150px
;
height
:
180px
;
border-width
:
thin
;
background
:
yellow
;
}
</
style
>
<
input
type
="text"
onfocus
="showDiv(this);"
>
<
div
id
="divShow"
style
="display:none;position:absolute;"
>
显示的内容
</
div
>
注:offsetLeft和OffsetTop不是获得元素和页面的距离,只是获得元素和父元素的的距离
所以要进行while循环一层层累加距离,最后得到元素和页面之间的距离
层次关系:本元素->父元素->……>body->null,当为null时,退出while循环
点击后的最终效果:)