SiteMesh 简介;
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
Sitemesh是由一个基于Web页面布局、装饰以及与现存Web应用整合的框架。它能帮助我们在由大
量页面构成的项目中创建一致的页面布局和外观,如一致的导航条,一致的banner,一致的版权,等等。
它不仅仅能处理动态的内容,如jsp,php,asp等产生的内容,它也能处理静态的内容,如htm的内容,
使得它的内容也符合你的页面结构的要求。甚至于它能将HTML文件象include那样将该文件作为一个面板
的形式嵌入到别的文件中去。所有的这些,都是GOF的Decorator模式的最生动的实现。尽管它是由java语言来实现的,但它能与其他Web应用很好地集成。
sitemesh框架工作原理
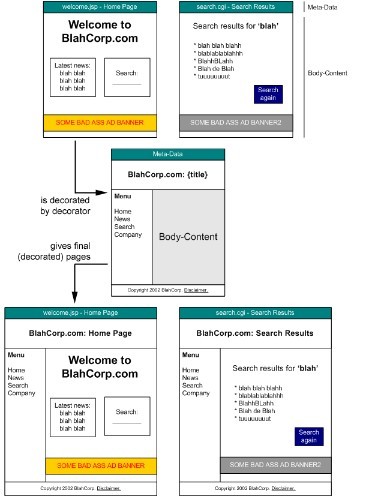
结构图:

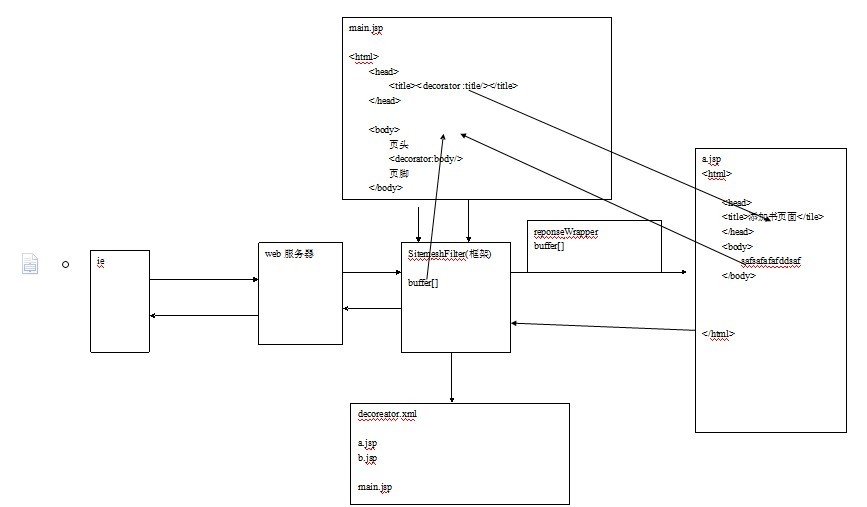
流程图:

开发步骤:
1.加入jar包
sitemesh-2.4.1.jar
2.在web.xml文件中进行配置
<!-- sitemesh过滤器 -->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3. 在WEB-INF目录下加入decorators.xml文件
并进行配置;
<?xml version="1.0" encoding="ISO-8859-1"?>
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
<pattern>/1.jsp</pattern>
<pattern>/2.jsp</pattern>
<pattern>/index.jsp</pattern>
</decorator>
</decorators>
4. 在WEBRoot目录下建立 /decorators/main.jsp文件
引入decorator标签:
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
使用标签(页头页脚为装饰的部分):
页头<br/>
<decorator:body></decorator:body> <br/>
页脚<br/>
5.访问http://localhost:8080/webName/index.jsp即可看到效果
页头<br/>
111111111 ---->1.jsp中<body>标签中的内容
页脚<br/>