在这里列举几个在Chrome下的开发插件,希望可以帮助提高工作效率,更主要的是抛砖引玉,更多的好工具还要不断发现。
1. Developer Tool
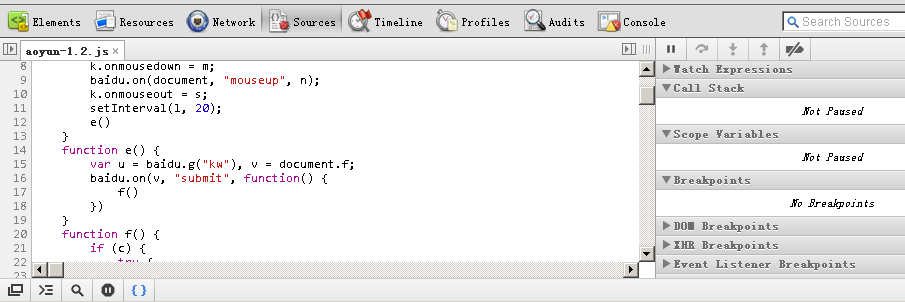
第一位的自然是Chrome集成的开发工具了,几乎涵盖了所有你需要的功能。查看组件、获取XPath、性能分析、更改浏览器UA、调试JavaScript等等。

特别值得一提的是在Element中获取xpath的功能,对于解析HTML数据会很有帮助:
2. User-Agent Switcher for Chrome
虽然在Developer Tool的Settings可以像下面这样修改UA,便于查看在不同浏览器中的效果:
但它有两个问题:
1.必须是打开Developer Tool才有效。
2. 对自定义UA不好管理。
于是有了下面这个User Agent Switcher出现了:
在Settings里面可以方便地添加自定义的UA.
3. Regular Expression Tester
正调着网页呢,想随手验证一下正则表达式,那就可以用这个插件了。
4. Web Developer
这是一个网页分析及Cookie管理的集成工具,可以配合Chrome Developer Tools使用。
Outline页签:
Cookies页签:
5. JavaScript Beautifier
随手对JavaScript进行美化,而不用访问网页,这个就符合你的需求了。
6. Local Storage Manager
可视化管理Local Storage的工具.
就写这几个吧,有没有当然也是见仁见智。有其它需要的,记得到Chrome商店搜搜。你遇到的问题绝大多数都是别人遇到过了,总有人会提供简洁的方式来提高工作效率!
转载请注明出处:http://blog.csdn.net/horkychen