转载请注明出处:http://blog.csdn.net/horkychen

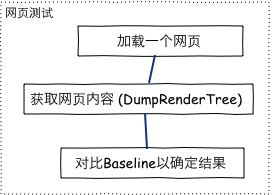
WebKit的回归测试是由一组脚本构成的Layout Tests,测试内容是测试的网页和标准结果(

*脚本会启动http服务器以支持网页加载,在此不做描述。
而每个网页里面都含有测试用的JavaScript脚本, 主要因为有一些DOM对象被动态注入了供JavaScript脚
Write Layout Tests for DumpRenderTree
测试脚本其实就是JavaScript脚本加上这些新对象。
<script>
if (window.testRunner)
{
testRunner.dumpAsText(true);
}
……
使用WebKit提供的脚本就可以开始测试了: (以下是在WebKit目录下执行)
Tools/Scripts/run-webkit-tests --verbose --debug [目标目录]
*更多选项,使用Tools/Scripts/run-
--help
下面讲一个实作,中间要解决一个关于时间控制的问题。
先架环境,下载了Webkit后,还需要从Webkit的代码库
svn export http://svn.webkit.org/
等吧!有1.5G之大,我可是下了两天。
说明一下测试目标。测试一下JS Engine对时间控制的准确性。写了一段JS脚本,
测试的网页如下:
<html>
<head>
</head>
<body>
<div id="dd"></div>
<script>
if (window.testRunner)
{
testRunner.dumpAsText(true);
}
totalCount = 20;
text = "";
nOld= -1;
var handle;
function repaint()
{
var now = new Date();
str = "<b>" + now + "</b>####" ;
if(-1==nOld)
{
nOld=now.getTime();
str+= " <span style=\"color:#0000FF;\"]] > Begin</span><div />"
}
else
{
nDiff = now.getTime()-nOld;
if( Math.abs(nDiff-2000) >=5 )
{
str+= "<span style=\"color:#FF0000;\"]]
>
NG ("+nDiff+")</span><div />"
}
else
{
str+= "<span style=\"color:#0000FF;\"]] > OK</span><div />"
}
nOld=now.getTime();
}
text = str + text;
document.getElementById('dd').innerHTML = text;
totalCount--;
if( 0 == totalCount )
{
clearInterval(handle);
if (window.testRunner)
{
testRunner.notifyDone();
}
}
}
handle = setInterval(repaint, 2000);
if (window.testRunner)
{
testRunner.waitUntilDone(); //Ask testRunner to wait the script done.
}
</script>
</body>
</html>
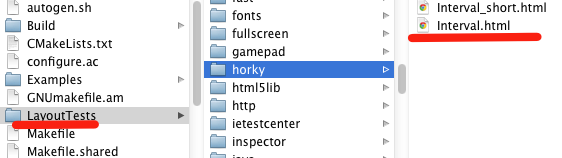
然后把脚本放到LayoutTests目录下:

执行Tools/Scripts/run-webkit-

看到是Time-Out的问题(脚本执行时加上--
run-webkit-
--time-out-ms=TIME_OUT_MS (针对所有测试用例)
将Time-Out时间设为70秒再试一次:
Tools/Scripts/run-webkit-tests --verbose --debug --no-build --no-retry --time-out-ms=70000 xxxxx
结果仍然出错了。真正的问题来了。

这里关于分析过程省略500字……
最终发现, DumpRenderTree还有一个对于waitUntilD
Mac OS LayoutTestControllerMac.mm ->waitToDumpWatchdogInterval赋值
Windows TestShell.cpp -> 建构函数
所以这里有两个Time-Out时间,

两个一组合,这个测试还是没过。而且后者在Mac OS的实现(Windows有入口可以改掉)是Hard Code没办法通过参数设置。我们只能强行改掉它了,
注意,改完后,要使用Tools/Scripts/build-
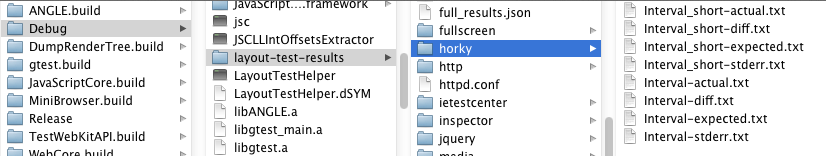
然后再执行一次上面的脚本,就可以看到正常的结果了。测试的结果会被存储在与DumpRenderTree同级目录下:

*xxx-actual.txt -> 为实际dump出来的结果
*xxx-diff.txt ->差异比对结果
*xxx-expected.txt -> 标准输出
*xxx-stderr.txt -> 运行过程中的错误信息输出
另一种方案,修改layouttest脚本给DumpRende
补一张测试执行的示意图 (英文比较直接一点):

Reference: