KindEditor 是什么?
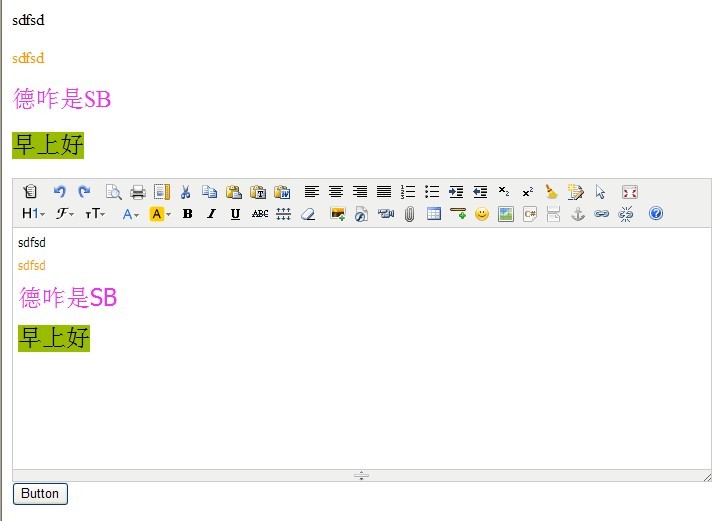
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点:
● 快速:体积小,加载速度快
● 开源:开放源代码,高水平,高品质
● 底层:内置自定义 DOM 类库,精确操作 DOM
● 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
● 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
● 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
1、下载编辑器
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: http://www.kindsoft.net/down.php
文档页面: http://www.kindsoft.net/doc.php
2、部署编辑器
解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/
您可以根据需求删除以下目录后上传到服务器。
● asp - ASP程序
● asp.net - ASP.NET程序
● php - PHP程序
● jsp - JSP程序
● examples - 演示文件
3、修改HTML页面
⑴在需要显示编辑器的位置添加textarea输入框或TextBox控件,示例代码如下:
<textarea id="TextArea2" style="width:700px;height:300px;"></textarea>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="700px" Height="300px"></asp:TextBox>
注意项:
● id在当前页面必须是唯一的值。
● 在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”)。具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、ASP.NET、PHP、JSP。
● 在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用 编辑器初始化参数 设置。
⑵在该HTML页面HEAD添加以下脚本
<script src="KindEditor/kindeditor.js" type="text/javascript"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('#TextArea2');
editor = K.create('#TextBox1');//可以同时给多个文本控件部署
});
</script>
options参数:
● 第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
● 通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考
编辑器初始化参数 。
var options = {
cssPath : '/css/index.css',
filterMode : true
};
var editor = K.create('TextBox1', options);
4、获取HTML数据
示例代码如下:
// 取得HTML内容
html = editor.html();
// 将HTML数据同步到原来的textarea,同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById('editor_id').value; // 原生API
html = K('#editor_id').val(); // KindEditor Node API
html = $('#editor_id').val(); // jQuery
// 设置HTML内容
editor.html('HTML内容');
注意项:
● KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要将HTML数据同步到原来的textarea,editor.sync()函数会完成这个动作。
● KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加sync函数,所以用form方式提交数据,不需要手动执行sync()函数。
完整示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script src="KindEditor/kindeditor.js" type="text/javascript"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('#TextArea2');
editor = K.create('#TextBox1');//可以同时给多个文本控件部署
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<textarea id="TextArea2" style="width:700px;height:300px;"></textarea>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="700px" Height="300px"></asp:TextBox>
</div>
</form>
</body>
</html>
老提示存在不安全的脚本
<system.web><httpRuntime requestValidationMode="2.0" /></system.web>