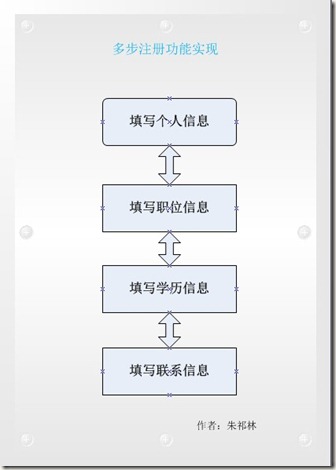
这篇文章结合Asp.net MVC和WF4.0实现一个简单的用户多布注册。用户注册分了四步骤。流程图如下:

第一步:填写个人信息:

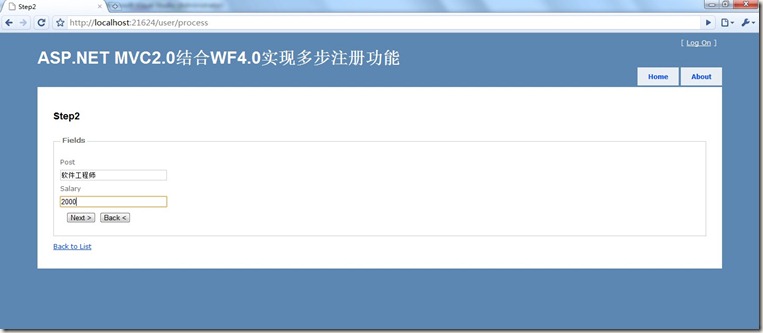
第二步:填写职位信息:

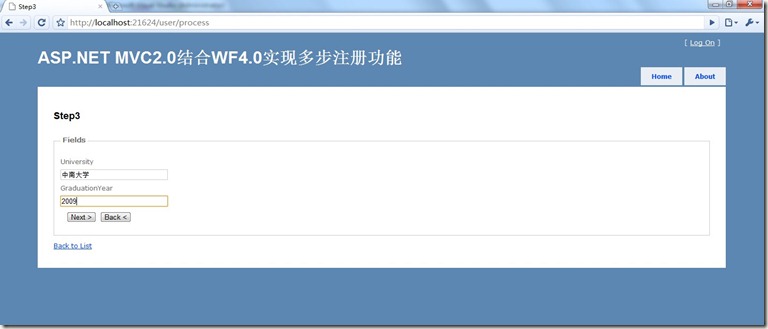
第三步:填写学历信息:

第四步:填写联系信息:

第五步骤:完成

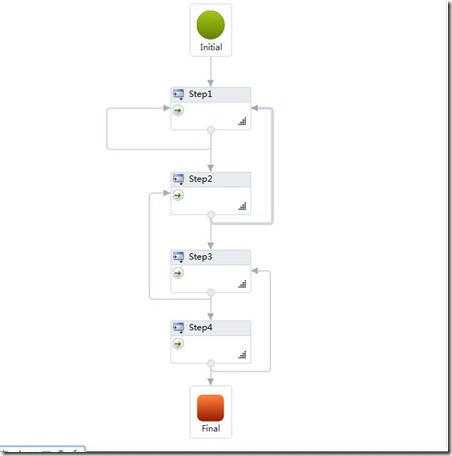
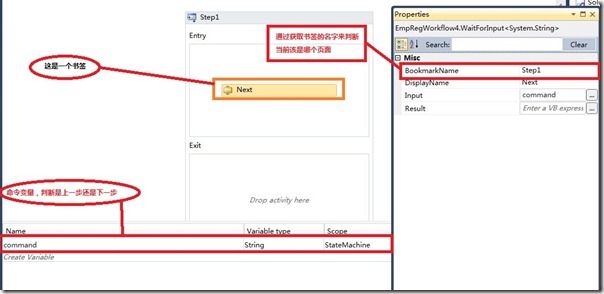
WF4.0状态机如下图:

每一步点击Next跳到下一步,点击Back回到上一步。
实现:
第一步:新建一个ASP.NET MVC Application和一个Workflow的ActivityDesignerLibrary项目,在mvc项目的Model文件夹下添加一个User。代码如下:
1 public class User
2 { //个人信息
3 [Required(ErrorMessage = "姓名不能为空")]
4 [StringLength(20, ErrorMessage = "姓名长度不能超过20个字符")]
5 public string Name { get; set; }
6 public int? Age { get; set; }
7 //职位信息
8 [Required(ErrorMessage = "职位不能为空")]
9 public string Post { get; set; }
10 public int? Salary { get; set; }
11 //学历信息
12 [Required(ErrorMessage = "毕业院校不能为空")]
13 public string University { get; set; }
14 public int? GraduationYear { get; set; }
15 //联系信息
16 [Required(ErrorMessage = "邮件不能为空")]
17 [RegularExpression(@"^[a-z][a-z|0-9|]*([_][a-z|0-9]+)*([.][a-z|" + @"0-9]+([_][a-z|0-9]+)*)?@[a-z][a-z|0-9|]*/.([a-z]" + @"[a-z|0-9]*(/.[a-z][a-z|0-9]*)?)$", ErrorMessage= "邮件格式不正确")]
18 public string Email { get; set; }
19 public int? Mobile { get; set; }
20 }
21
2 { //个人信息
3 [Required(ErrorMessage = "姓名不能为空")]
4 [StringLength(20, ErrorMessage = "姓名长度不能超过20个字符")]
5 public string Name { get; set; }
6 public int? Age { get; set; }
7 //职位信息
8 [Required(ErrorMessage = "职位不能为空")]
9 public string Post { get; set; }
10 public int? Salary { get; set; }
11 //学历信息
12 [Required(ErrorMessage = "毕业院校不能为空")]
13 public string University { get; set; }
14 public int? GraduationYear { get; set; }
15 //联系信息
16 [Required(ErrorMessage = "邮件不能为空")]
17 [RegularExpression(@"^[a-z][a-z|0-9|]*([_][a-z|0-9]+)*([.][a-z|" + @"0-9]+([_][a-z|0-9]+)*)?@[a-z][a-z|0-9|]*/.([a-z]" + @"[a-z|0-9]*(/.[a-z][a-z|0-9]*)?)$", ErrorMessage= "邮件格式不正确")]
18 public string Email { get; set; }
19 public int? Mobile { get; set; }
20 }
21
第二步:在Controllers中添加一个控制类,代码如下:
1 public class UserController : Controller
2 {
3 //
4 // GET: /User/
5 #region Declarations
6 static WorkflowUtil wrkFlw = null;
7 string page="Step1";
8 public User userObj;
9 #endregion
10 #region Process action method
11 public ActionResult Process(string nextButton, string backButton)
12 {
13 if (wrkFlw == null )
14 {
15 wrkFlw = new WorkflowUtil();
16 }
17 if ((nextButton != null))
18 {
19 page = wrkFlw.RunWorkflow("Next");
20 return View(page, userObj);
21 }
22 else if (backButton != null)
23 {
24 ModelState.Clear();
25 page = wrkFlw.RunWorkflow("Prev");
26 return View(page, userObj);
27 }
28 else
29 return View(page, userObj);
30 }
31 #endregion
32 #region Events
33 protected override void OnActionExecuting(ActionExecutingContext filterContext)
34 {
35 userObj = (User)TempData["User"];
36 if (userObj == null) userObj = new User();
37 TryUpdateModel(userObj);
38 if (TempData["CurrentPage"] != null) page = TempData["CurrentPage"].ToString();
39 }
40 protected override void OnResultExecuted(ResultExecutedContext filterContext)
41 {
42 TempData["User"] = userObj;
43 TempData["CurrentPage"] = page;
44 }
45 #endregion
46 public ActionResult Index()
47 {
48 return View();
49 }
50 }
2 {
3 //
4 // GET: /User/
5 #region Declarations
6 static WorkflowUtil wrkFlw = null;
7 string page="Step1";
8 public User userObj;
9 #endregion
10 #region Process action method
11 public ActionResult Process(string nextButton, string backButton)
12 {
13 if (wrkFlw == null )
14 {
15 wrkFlw = new WorkflowUtil();
16 }
17 if ((nextButton != null))
18 {
19 page = wrkFlw.RunWorkflow("Next");
20 return View(page, userObj);
21 }
22 else if (backButton != null)
23 {
24 ModelState.Clear();
25 page = wrkFlw.RunWorkflow("Prev");
26 return View(page, userObj);
27 }
28 else
29 return View(page, userObj);
30 }
31 #endregion
32 #region Events
33 protected override void OnActionExecuting(ActionExecutingContext filterContext)
34 {
35 userObj = (User)TempData["User"];
36 if (userObj == null) userObj = new User();
37 TryUpdateModel(userObj);
38 if (TempData["CurrentPage"] != null) page = TempData["CurrentPage"].ToString();
39 }
40 protected override void OnResultExecuted(ResultExecutedContext filterContext)
41 {
42 TempData["User"] = userObj;
43 TempData["CurrentPage"] = page;
44 }
45 #endregion
46 public ActionResult Index()
47 {
48 return View();
49 }
50 }
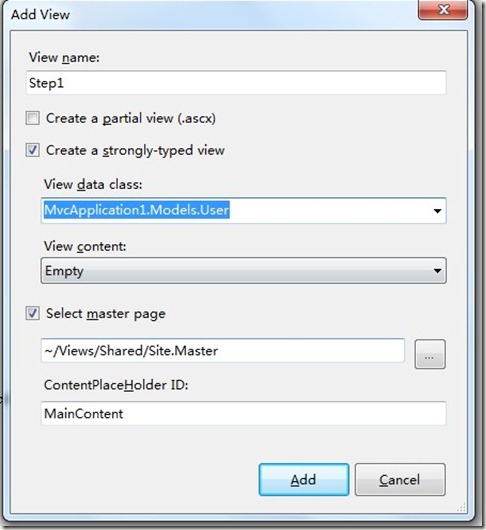
第三步:在方法Process上选择添加视图,如下图选择:

如此共生成五个view页面:step1.step2,step3,step4,step5,Final。
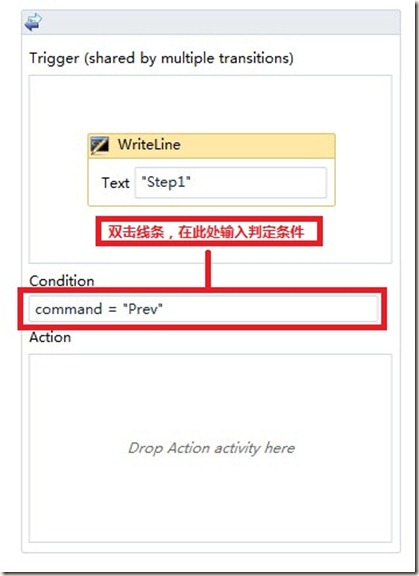
第四步:设计状态机工作流。这里只演示step1的设置,如下图:


总结:使用WF结合asp.net mvc完美的结合在一起实现这个功能。
作者:朱祁林
出处:http://zhuqil.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。