自从上次发布iNove改进版(仿NeoEase的paled主题),已经有半年时间了,陆续也见到一些朋友使用,也收到一些反馈,最近把自己的多个wordpress进行了合并,所以准备改进一下这个主题。今天花了一天的时间,把主题重新整了整,加了几个功能,顺便修复了一下1.0中的bug,虽然有朋友反映评论务必要改改,但个人觉得功能没有问题,加上精力有限,所以就懒得改成NeoEase的样子了,等以后再说吧。
Changelog
1、增加了回到顶部的按钮;
2、增加了百度和新浪微博的分享按钮;
3、改进了Google自定义搜索的支持;
4、增加了对WP-PostRatings插件的支持;
5、改进了头部的搜索框;
6、改进了页面模板中的推特模板;
7、修复了IE6下二级菜单无法显示的bug;
8、标题区做了简单更新;
9、清理了部分垃圾代码;
下载地址
http://sharesh.googlecode.com/files/iNove_Plus_v1.1.zip
详细说明
1、增加了回到顶部的按钮。
这个功能可以看NeoEase的jQuery 跟随浏览器窗口的回到顶部按钮一文,拿来直接用即可,但也有朋友发现了直接使用后图标会紧靠浏览器左边显示,而非右侧。这个问题原因在于,init GoTop对象的时候,少了distanceToPage参数,你调用的时候把这个参数加上即可。不过要用这个功能,必须加载jQuery.js,所以我加了jQuery到header.php文件中,如果有朋友已经加载了jQuery避免重复加载,可以将我加载的jQuery去除掉,这个在header.php文件中修改。
另外,原文还讲到了jQuery ScrollTo这个js文件,使用后会有动态滚动到头部的效果,但我又不想再多加载更多的js了(体积越大,加载越慢,不然NeoEase也不会用异步加载的方式去加载所有的js了,这一招我也暂时还没有学会),后来发现在原来的iNove主题底部有一个回到顶部的功能,并且也有动态滚动的效果,于是我修改了go-top.js文件,判断没有ScrollTo的jQuery插件的情况下,采用iNove提供的回到顶部功能,效果也非常的不错,我觉得挺满意。
2、增加了百度和新浪微博的分享按钮。
这个功能也是看了NeoEase的百度分享按钮和喜欢按钮一文,看了后觉得对SEO有好处,至少对百度收录、百度搜索有好处,于是乎,我也加了。本只加一个百度喜欢按钮,但看到NeoEase加了新浪微博分享按钮,于是我也加上了(一个的话,太单调了),后来又想考虑腾讯微博分享按钮,但Qshare功能竟然还需要绑定网站和域名,为了保证这个主题的公用性,最后放弃了(新浪微博分享有一个分享后@你自己的功能,我没有把我的UID写进去,这样保持了中立公用,也避免给我带来无用信息的麻烦)。具体效果见下:

不过需要多说一句的是:我搞不懂为什么这两个按钮都用iframe。同时,这两个iframe在IE6下加载缓慢,显示都有可能有不全的情况,比较不解,所以觉得没有必要的朋友可以自行删除这一段代码。
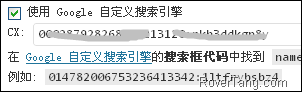
3、改进了Google自定义搜索的支持。
这个功能其实很早就做好的,但对比1.0版的时候,发现发布的时候并没有添加,于是也拿来说说。进入后台的当前主题选项,第一个就是关于Google自定义搜索,你可以启用这个搜索以减轻wordpress搜索的压力(当然,你的文章够多的话才可能会有一定的压力),同时我们也觉得Google的搜索更专业,反正,我是用了这个功能:

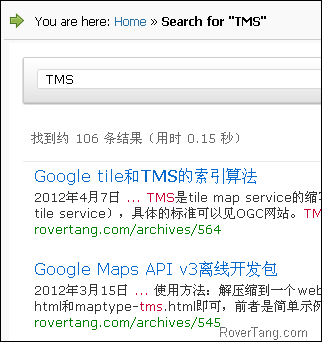
其实在1.0版本身也是支持Google自定义搜索的,只是会弹出新的页面并跳转到Google搜索页面,这是我所不能接受的。后来网上找了一下简单的方法,可以实现wordpress内搜索,不让跳转到Google去,效果如下:

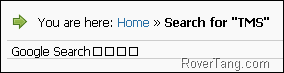
但有一点瑕疵:

不过也应该能够接受吧,待搜索结果出现后就消失了,时间非常短。不知道大家有什么更好的方法?不会让我继续扒NeoEase的吧:)
4、增加了对WP-PostRatings插件的支持。
其实我也一直希望日志能够被Vote或Rating,所以看见百度喜欢和新浪微博分享按钮右侧空间足够,所以就把这个插件放到右侧吧,也算是有投票加星的功能了。大家只需安装这个插件,并启用,就可以在右侧看到效果了。

同时,在后台设置中对Rating text的五星到一星改成了很好、好、还行、差、很差,这个是参考了大众点评网的vote,同时在Rating模板设置中,将一些英文显示的内容去除掉,这样看起来就不会那么突兀了。具体的大家自行研究吧。
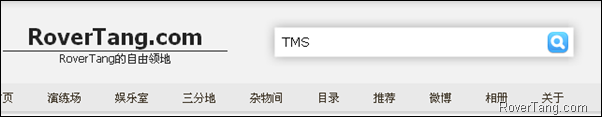
5、改进了头部的搜索框。
就是改进了头部搜索框的图片,同NeoEase保持一致,美观性更佳。(原来搜索框有2个像素蓝色的border,有点抢眼)

顺便说一下,关于搜索框右侧放置广告的问题,这次改进后应该容易多了,因为原来是搜索框同广告是一个图片,但这次分开了,右侧广告可以自定义,做法是现在右侧的纯色图截屏下来后,用此作为图片的底,在此之上做广告图片,然后将广告代码加入到主题选项设置中的横幅内容中,这样应该可以达到类似NeoEase现在展示的右侧广告效果。
6、改进了页面模板中的推特模板。
在新建页面的时候,可以选择twitter的模板,这样你就可以在内容之下显示你的推特信息内容列表了。如下图:

这个页面采用了推特信息作为微博列表,如果你不是以推特为主的微博,以及你的主机不在国外,那这个推特页面模板也是没有用的,至于是否可以改一个新浪微博或腾讯微博的微博页模板出来,这个我暂时也没想好怎么弄。
7、修复了IE6下二级菜单无法显示的bug。
这个问题在1.0发布的时候就提到了,最近对这个问题也进行了分析,最后发现竟然在数据类型转换上出了问题,Chrome以及FireFox都可以自动转换,唯独IE不可以,最后我把parseInt删除掉了,竟然问题就解决了。真是够神奇的。现在,你不管在哪个浏览器下,都可以看到订阅和Follow me的下拉二级菜单了。
8、标题区做了简单更新。
这个是指将原来的150像素宽改为240像素,以适应我现在的标题内容。并且,我将该width属性由原来ID为caption的标签移至A标签,NeoEase也是这么做来避免IE6下出现错乱的问题。各位如有必要,请自行修改这个宽度。
9、清理了部分垃圾代码。
对部分<!--和-->标签做了下清理,以让加载内容少那么一点点,也许,速度会快那么一点点。本想把js和css也压缩一遍的,但考虑到主题的可读性,所以还是放弃了,以后再压缩吧。
增加和修改了这些功能后,这个主题又满意了一点点,虽然也许觉得评论部分不出彩,但这还是以后再说吧。欢迎大家使用这个主题,并提出宝贵意见,如有问题请留言。