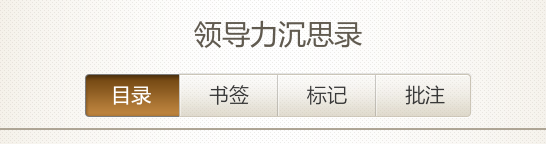
先看效果

主要是写一个 color selector
在res/建一个文件夹取名color
res/color/color_radiobutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/color_text_selected"/>
<!-- not selected -->
<item android:color="@color/color_text_normal"/>
</selector>
程序中就可以直接使用了
//layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radiogroup_personal_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radiobutton_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text="目录"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
<RadioButton
android:id="@+id/radiobutton_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio"
android:button="@null"
android:gravity="center"
android:text="书签"
android:textColor="@color/color_radiobutton"
android:textSize="@dimen/font_size"
android:textStyle="bold" />
</RadioGroup>
</LinearLayout>