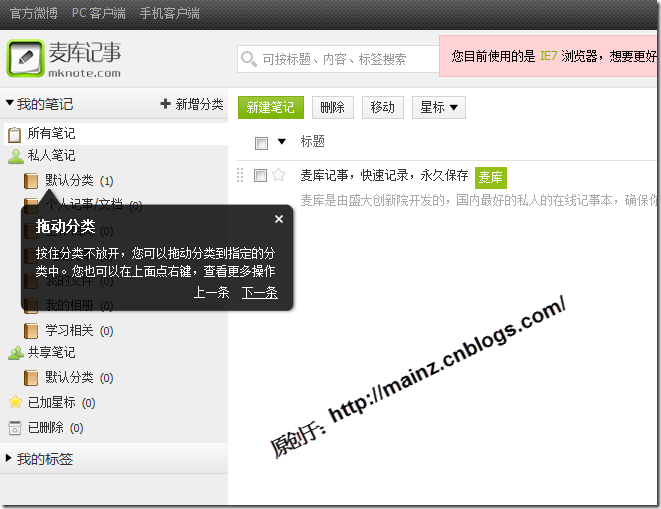
今天用到盛大麦库记事的时候,第一次打开(First time use)会显示一个功能导航提示,见下图:

点击下一条会移动到另外一个按钮提示。盛大麦库记事这个功能是ASP.NET和jQuery一起完成的,就个功能提示来说只不过是一个半透明的div移动下位置的,比较容易实现。
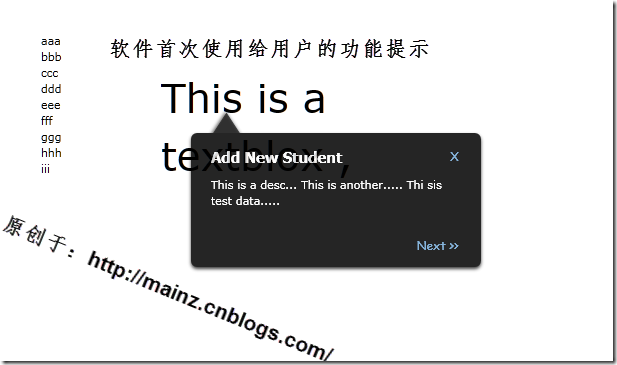
我觉得这个功能对初次使用软件的人来说非常有用,能提高软件可用度,而且提升用户体验。所以决定在Silverlight里面也实现一下。搞定了。在Silverlight下的效果如下:

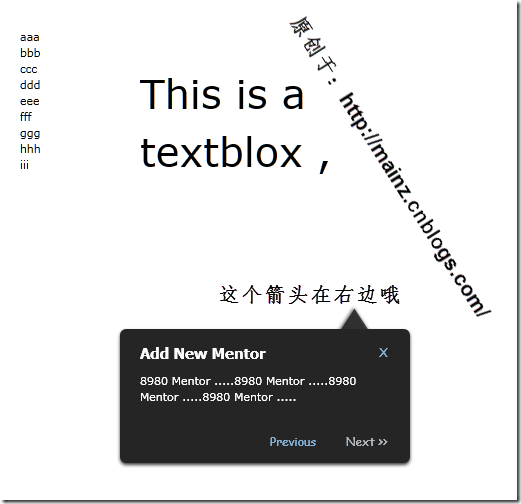
点击’下一条’以后的效果:

再点击下一条的效果,注意箭头位置哦:

实现思路
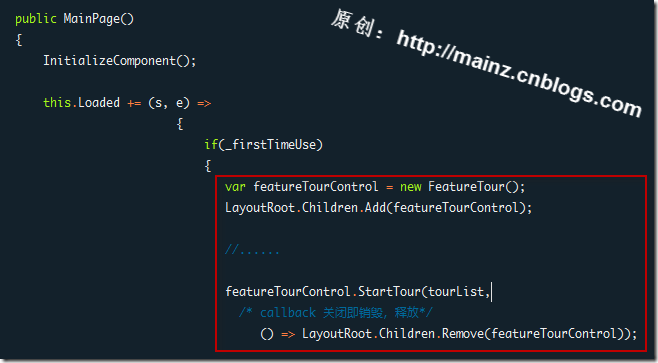
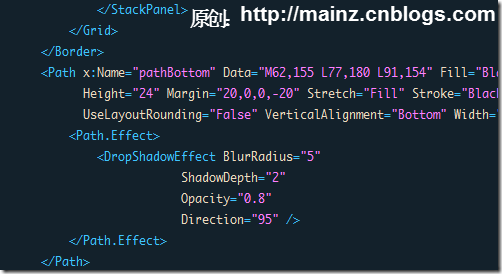
就是做一个自定义控件,要能动态设置标题,内容文字,箭头位置(上,右,下,左),要能动态设置位置(必须动态绑到控件的位置),里面的上一条、下一条在控件内实现,关闭按钮也在控件内实现。需要注意的几点:1. 上一条、下一条、关闭按钮的提示要可以动态设置,兼容多语言。2. 控件透明度要能设置。 3. 由于是第一次使用显示的,所以控件要动态加载,而且用户点击了关闭要释放内存,销毁控件。见如下代码截图:

封装好的FeatureTour控件代码截图:

本文源码下载
请点击此处下载本文源码,代码都应该看得懂,不懂自己看书研究去,不解释。
总结
自从乔布斯的美学融入科技被大家接受以来,用户体验(user Experience)这个东西越来越重要了。何谓用户体验,如何提高软件产品的用户体验?可以参考笔者以前写的博文。本文就是用户体验提升的实践文章。对一个软件来说,用户第一次使用的体验至关重要,如何是用户快速上手?我想本文的功能是非常贴心的,既对用户有用,又不会打扰用户。然而,提升用户体验也不是美工的事情,技术人员也是需要花费大量心血的,像本文就是做了这个控件,不容易。软件要做的好,的确不容易。当然,花钱买控件花钱找外包的另说了,呵呵。