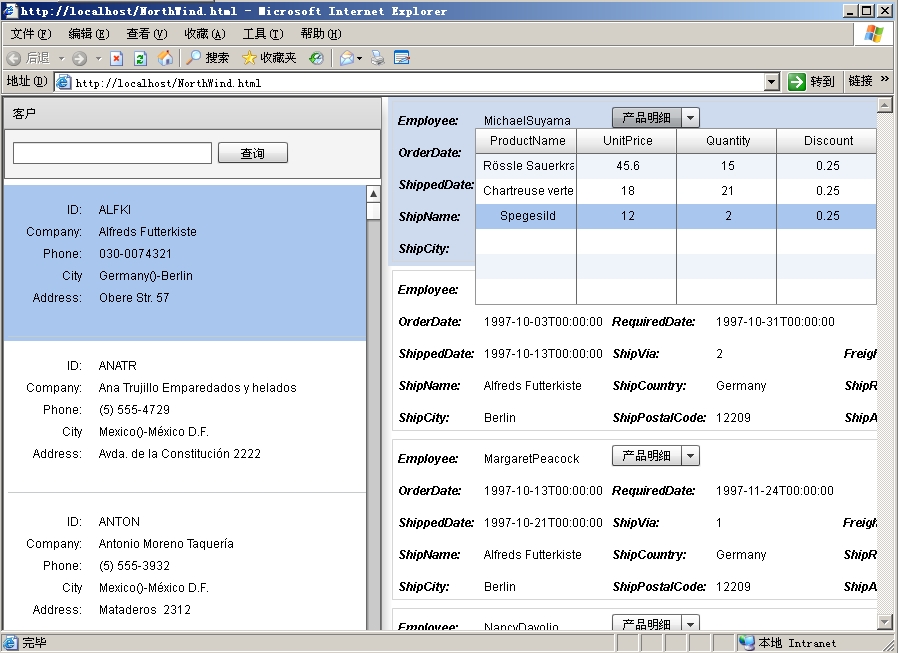
需要完成的功能:
一个简单的客户查询,当选择客户里查看他相关的订单和订单明细。所涉及的业务逻辑有三个。
定义相关业务逻辑方法:
public class Services
{
public IList<Entities.Customers> CustomerList(string companyname)
{
Expression exp = new Expression();
if (!string.IsNullOrEmpty(companyname))
exp &= Entities.Customers.companyName.Match(companyname);
return exp.List<Entities.Customers>();
}
public IList<Entities.Orders> OrderList(string customerid)
{
return (Entities.Orders.customerID == customerid).List<Entities.Orders>();
}
public IList<Entities.OrderDetails> DetailList(int orderid)
{
return (Entities.OrderDetails.orderID == orderid).List<Entities.OrderDetails>();
}
}
下面定义对应AS的调用类:
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-26 17:42:59
*/
public dynamic class Services_CustomerList extends ActionBase
{
public var companyname:Object;
}
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-26 18:44:06
*/
public dynamic class Services_OrderList extends ActionBase
{
public var customerid:Object;
}
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-27 9:04:26
*/
public dynamic class Services_DetailList extends ActionBase
{
public var orderid:Object;
}
逻辑代码准备好后,就开始写界面了。对于FlashBuilder4编写UI提供什么快速度的方式我没有研究,还是使用最原始的方式直接手动编写MXML的方式(感觉熟悉后这样比鼠标拖来拖去要快)…..
先实现左边的客户信息查询:
 代码
代码
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:BorderContainer width="100%" height="50" backgroundColor="#F4F4F4">
<s:TextInput x="8" y="12" text="@{mCustomerList.companyname}" width="199"/>
<s:Button x="213" y="12" label="查询">
<s:click>
<![CDATA[
mCustomerList.Execute();
]]>
</s:click>
</s:Button>
</s:BorderContainer>
<mx:List id="lstcustomer" dataProvider="{mCustomerList.Result.Data.Customers}" borderVisible="false" width="100%" height="100%">
<mx:itemRenderer>
<fx:Component>
<mx:VBox horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Form verticalGap="1">
<mx:FormItem label="ID:">
<s:Label text="{data.CustomerID}"/>
</mx:FormItem>
<mx:FormItem label="Company:">
<s:Label text="{data.CompanyName}"/>
</mx:FormItem>
<mx:FormItem label="Phone:">
<s:Label text="{data.Phone}"/>
</mx:FormItem>
<mx:FormItem label="City">
<s:Label text="{data.Country}({data.Region})-{data.City}"/>
</mx:FormItem>
<mx:FormItem label="Address:">
<s:Label text="{data.Address}"/>
</mx:FormItem>
</mx:Form>
<mx:HRule height="1" width="100%"/>
</mx:VBox>
</fx:Component>
</mx:itemRenderer>
<mx:change>
<![CDATA[
mOrderList.customerid = lstcustomer.selectedItem.CustomerID;
mOrderList.Execute();
]]>
</mx:change