本篇要为搜寻物品增加一个题板图片,并通过WrapPanel 控件为题板加入物品名单,本篇内容将使用到Silverlight Toolkit,如果还没安装请先下载Silverlight 3 Toolkit July 2009 Installer 进行安装。
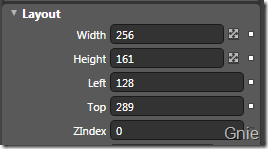
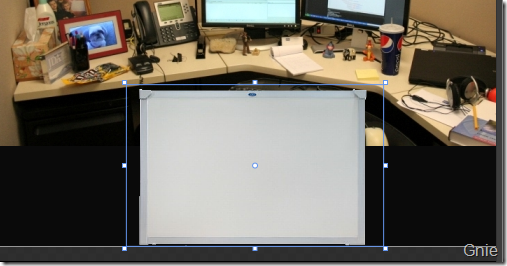
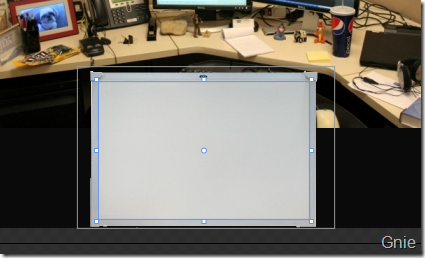
1. 将题板图片加入到项目中,并按下图进行尺寸及位置调整:


2. 选择Assets->Controls->WrapPanel,在题板图片上增加WrapPanel控件:

因为WrapPanel将列出物品名单,将其位置调整到题板中央:

3. 在添加TextBlock控件前,先在App.xaml中添加WhiteboardText样式:
<Style x:Key="WhiteboardText" TargetType="TextBlock"> <Setter Property="Foreground" Value="#FFB11111"/> <Setter Property="FontFamily" Value="Comic Sans MS"/> <Setter Property="FontSize" Value="10"/> <Setter Property="Margin" Value="10,10,10,0"/> </Style>
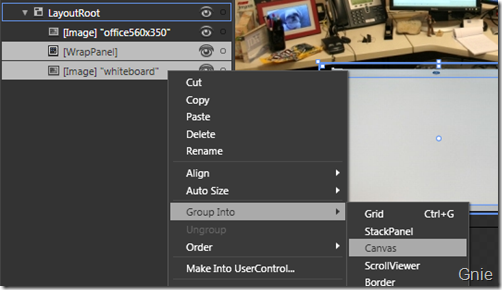
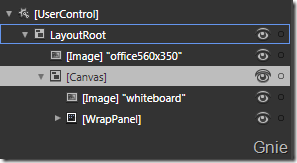
4. 将题板和WrapPanel设置为一组Canvas:

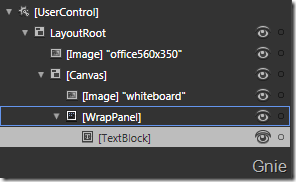
在TreeView中调整控件位置:

5. 单击WrapPanel,在Assets->Controls中双击TextBlock,便会为WrapPanel增加一个子TextBlock:

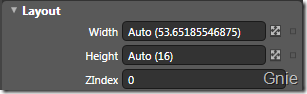
选择已添加的TextBlock,将Layout尺寸(Width、Height)设置为自动(Auto):

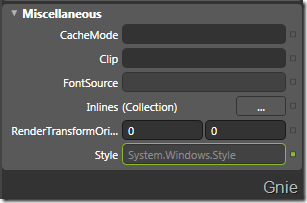
在其他(Miscellaneous)选项中将Style设置为刚才定义的WhiteboardText样式:
Miscellaneous->Style->Local Resource->WhiteboardText

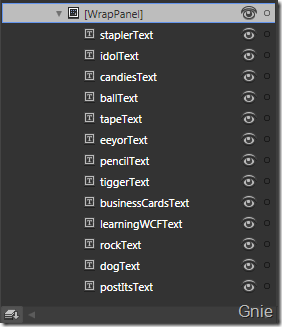
6. 将TextBlock复制12次,这样一共得到13个TextBlock,为它们分别添加Text和Name信息:
·Stapler
·Idol
·Candies
·Ball
·Tape
·Eeyore
·Pencil
·Tigger
·Business Cards
·Learning WCF
·Rock
·Dog
·Post Its

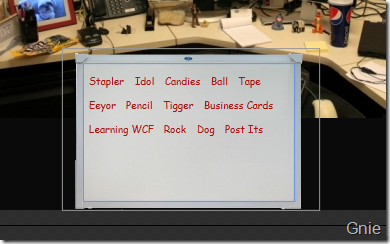
效果图: