厚积薄发,丰富的公用类库积累,助你高效进行系统开发(6)----全屏截图、图标获取、图片打印、页面预览截屏、图片复杂操作等
到目前为止,类库的优化及内容介绍、例子实现同步进行,下面是最近的类库帮助文档整理截图。

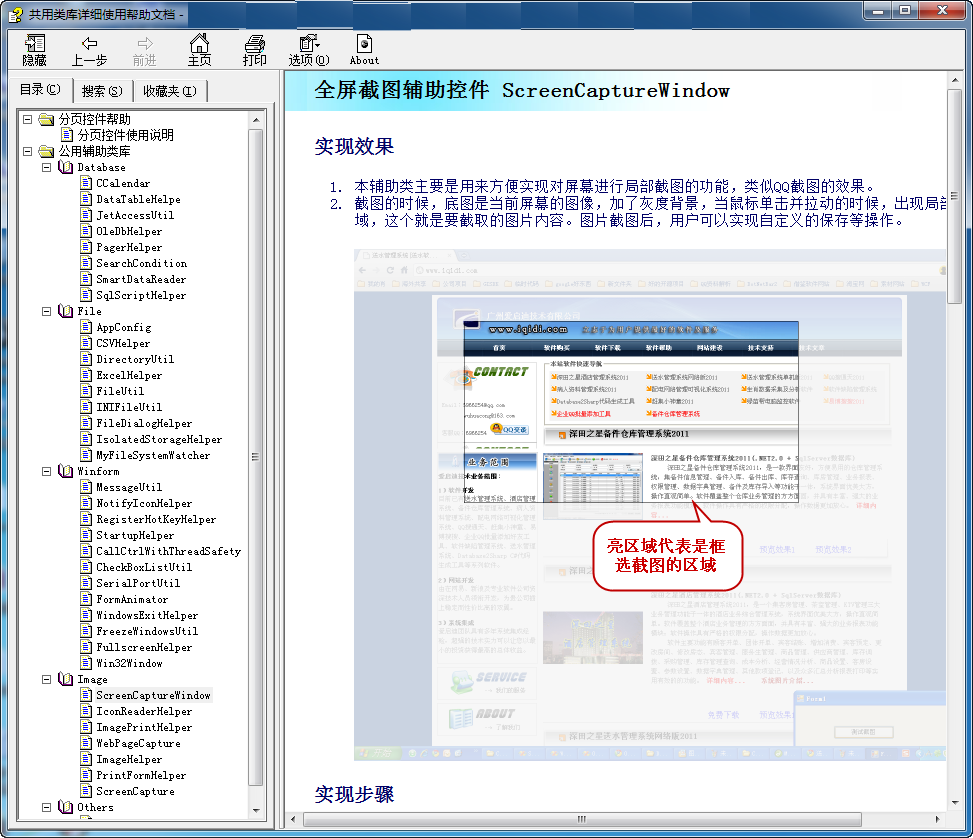
1、全屏截图辅助控件 ScreenCaptureWindow
实现效果
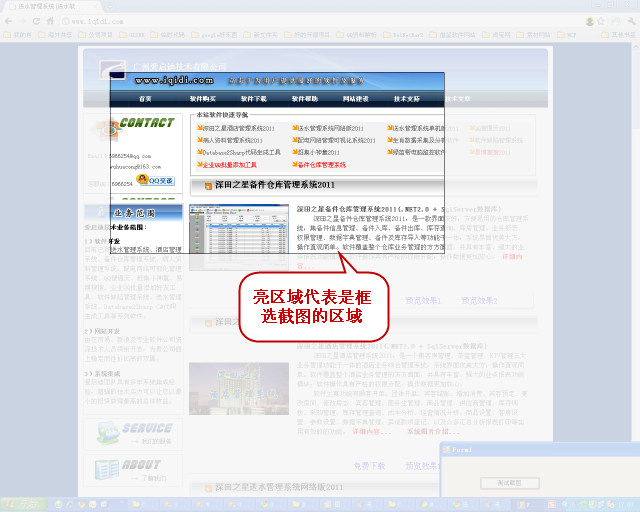
1)本辅助类主要是用来方便实现对屏幕进行局部截图的功能,类似QQ截图的效果。

2)截图的时候,底图是当前屏幕的图像,加了灰度背景,当鼠标单击并拉动的时候,出现局部加亮区域,这个就是要截取的图片内容。图片截图后,用户可以实现自定义的保存等操作。
实现代码
1)辅助类提供的方法接口如下所示:
/// <summary>
/// </summary>
public Bitmap BitmapCache
/// <summary>
/// 图片截图结束后的事件处理
/// </summary>
public event EventHandler BitmapCropped;
/// <summary>
/// 拖动截图开始
/// </summary>
public Point DragStart
/// <summary>
/// 拖动截图结束
/// </summary>
public Point DragStop
2)辅助类ScreenCaptureWindow的使用例子代码如下所示(增加图片保存到文件的自定义操作)
{
private ScreenCaptureWindow captureWindow = null;
public Form1()
{
InitializeComponent();
}
private void captureWindow_BitmapCropped(object sender, EventArgs e)
{
if (captureWindow.DragStop != captureWindow.DragStart)
{
bool AutoSaveImages = false;
if (AutoSaveImages)
{
string path = Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
string fileName = "Snap_" + DateTime.Now.Ticks.ToString() + Guid.NewGuid().ToString().Substring(0, 2) + ".jpg";
captureWindow.BitmapCache.Save(Path.Combine(path, fileName), ImageFormat.Jpeg);
}
}
}
private void btnScreenCapture_Click(object sender, EventArgs e)
{
if (captureWindow != null)
{
captureWindow.BitmapCropped -= new EventHandler(captureWindow_BitmapCropped);
captureWindow.Dispose();
captureWindow = null;
}
if (captureWindow == null)
{
captureWindow = new ScreenCaptureWindow();
captureWindow.BitmapCropped += new EventHandler(captureWindow_BitmapCropped);
}
captureWindow = new ScreenCaptureWindow();
captureWindow.Show();
captureWindow.TopMost = true;
captureWindow.TopMost = false;
}
}
最简化的操作就是只是把截图的图片放到在剪切板里面(默认),实现操作如下所示:
private ScreenCaptureWindow captureWindow = null;
{
captureWindow = new ScreenCaptureWindow();
captureWindow.Show();
captureWindow.TopMost = true;
captureWindow.TopMost = false;
}
2、本辅助类主要是用来方便实现获取文件、文件夹、扩展名的图标信息
IconReaderHelper。
实现效果
1)本辅助类主要是用来方便实现窗体的各种动画效果,包括创建、关闭、隐藏、移动状态的动画,动画支持滚动、滑动、各种方向变换、透明状态等。
![]()
实现代码
1)辅助类提供的方法接口如下所示
/// <summary>
/// </summary>
public enum IconSize
/// <summary>
/// 指定文件夹是打开还是关闭状态选项
/// </summary>
public enum FolderType
/// <summary>
/// 返回给定文件的图标
/// </summary>
/// <param name="name">文件路径名</param>
/// <param name="size">大图标还是小图标</param>
/// <param name="linkOverlay">是否包含链接图标</param>
/// <returns>System.Drawing.Icon</returns>
public static Icon GetFileIcon(string name, IconSize size, bool linkOverlay)
/// <summary>
/// 用于访问系统文件夹图标。
/// </summary>
/// <param name="size">大图标还是小图标</param>
/// <param name="folderType">文件夹是打开还是关闭状态</param>
/// <returns>System.Drawing.Icon</returns>
public static Icon GetFolderIcon(IconSize size, FolderType folderType)
/// <summary>
/// 获取文件或者文件夹图标的显示名称
/// </summary>
/// <param name="name">文件或文件夹路径</param>
/// <param name="isDirectory">是否为文件夹</param>
/// <returns></returns>
public static string GetDisplayName(string name, bool isDirectory)
#region 后缀名图标操作
/// <summary>
/// 添加扩展名小图标对象到ImageList集合中,并返回位置;如果存在,则返回对应的位置。
/// </summary>
/// <param name="images"></param>
/// <param name="extension"></param>
/// <returns></returns>
public static int GetIcon(ImageList images, string extension)
/// <summary>
/// 添加扩展名图标对象到ImageList集合中,并返回位置;如果存在,则返回对应的位置。
/// </summary>
/// <param name="images">ImageList集合</param>
/// <param name="extension">扩展名</param>
/// <param name="largeIcon">是否大图标</param>
/// <returns></returns>
public static int GetIcon(ImageList images, string extension, bool largeIcon)
/// <summary>
/// 获取扩展名的图标
/// </summary>
/// <param name="extension">扩展名</param>
/// <param name="large">是否为大图标</param>
/// <returns></returns>
public static Icon ExtractIconForExtension(string extension, bool large)
/// <summary>
/// 获取指定文件的关联图标
/// </summary>
/// <param name="stubPath">指定的文件路径</param>
/// <param name="large">是否为大图标</param>
/// <returns></returns>
public static Icon GetAssociatedIcon(string stubPath, bool large)
#endregion
2)辅助类IconReaderHelper的使用例子代码如下所示
{
if (!string.IsNullOrEmpty(this.txtFilPath.Text))
{
//获取文件的图标
Icon ico = IconReaderHelper.GetFileIcon(this.txtFilPath.Text,
IconReaderHelper.IconSize.Large, false);
this.pictureBox1.Image = Bitmap.FromHicon(ico.Handle);
//获取对应图标的说明名称
string name = IconReaderHelper.GetDisplayName(this.txtFilPath.Text, false);
this.Text = name;
}
//获取系统文件夹图标
Icon ico2 = IconReaderHelper.GetFolderIcon(IconReaderHelper.IconSize.Large,
IconReaderHelper.FolderType.Open);
this.pictureBox2.Image = Bitmap.FromHicon(ico2.Handle);
}
private void btnGetExtensionIcon_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(this.txtExtension.Text))
{
//获取扩展名图标
Icon ico = IconReaderHelper.ExtractIconForExtension(this.txtExtension.Text, true);
this.pictureBox2.Image = Bitmap.FromHicon(ico.Handle);
}
}
2、实现图片打印操作,并提供图片打印预览功能,图片自动根据页面进行居中、缩放、对齐等操作辅助类
ImagePrintHelper
实现效果
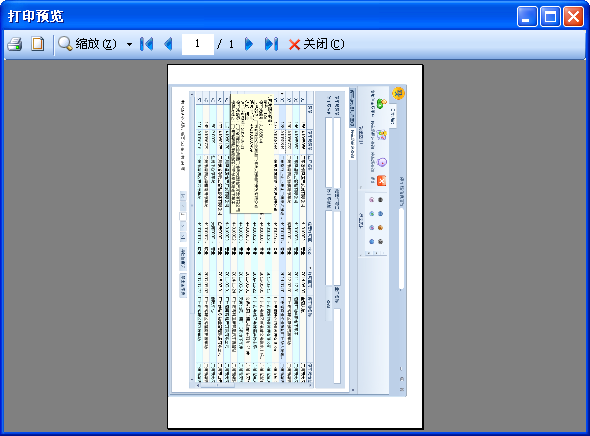
1)本辅助类主要是用来方便实现图片打印操作,并提供图片打印预览功能,图片自动根据页面进行居中、缩放、对齐等默认操作。
打印预览的时候,自动调整图片为止,如下:

或者打印对话框

实现代码
1)辅助类提供的方法接口如下所示
/// <summary>
/// 将在页面上居中打印输出。
/// </summary>
public bool AllowPrintCenter = true;
/// <summary>
/// 旋转图像,如果它符合页面更好
/// </summary>
public bool AllowPrintRotate = true;
/// <summary>
/// 缩放图像,以更好地适应页面
/// </summary>
public bool AllowPrintEnlarge = true;
/// <summary>
/// 允许打印收缩,以更好适应页面
/// </summary>
public bool AllowPrintShrink = true;
#endregion
/// <summary>
/// 构造函数
/// </summary>
/// <param name="image">待打印的图片对象</param>
public ImagePrintHelper(Image image) : this(image, "test.png")
/// <summary>
/// 构造函数
/// </summary>
/// <param name="image">待打印的图片对象</param>
/// <param name="documentname">文档名称</param>
public ImagePrintHelper(Image image, string documentname)
/// <summary>
/// 显示打印对话框,确定则进行打印
/// </summary>
/// <returns></returns>
public PrinterSettings PrintWithDialog()
/// <summary>
/// 在预览对话框中预览图片
/// </summary>
public void PrintPreview()
2)辅助类ImagePrintHelper的使用例子代码如下所示
{
ImagePrintHelper imagePrint = new ImagePrintHelper(this.pictureBox1.Image, Path.GetFileName(this.txtFilPath.Text));
imagePrint.AllowPrintShrink = true;
imagePrint.AllowPrintCenter = true;
imagePrint.AllowPrintEnlarge = true;
imagePrint.AllowPrintRotate = true;
imagePrint.PrintWithDialog();//弹出打印对话框,确认进行打印
}
private void btnPrintView_Click(object sender, EventArgs e)
{
ImagePrintHelper imagePrint = new ImagePrintHelper(this.pictureBox1.Image, Path.GetFileName(this.txtFilPath.Text));
imagePrint.PrintPreview();//弹出打印预览页面
}
2、Web页面预览效果图片抓取辅助类 WebPageCapture和WebPreview
实现效果
1)本辅助类主要是用来方便实现Web页面预览效果图片抓取操作。

实现代码
1)辅助类提供的方法接口如下所示
#region 字段属性
/// <summary>
/// 图片下载完毕的时间处理
/// </summary>
public event ImageEventHandler DownloadCompleted;
/// <summary>
/// 图片处理委托定义
/// </summary>
/// <param name="image"></param>
public delegate void ImageEventHandler(Image image);
/// <summary>
/// 浏览区域大小
/// </summary>
public Size BrowserSize { get; set; }
/// <summary>
/// 页面URL地址
/// </summary>
public string URL { get; set; }
/// <summary>
/// 下载的图片对象
/// </summary>
public Image Image { get; private set; }
#endregion
#region 构造函数
/// <summary>
/// 构造函数,默认为屏幕大小
/// </summary>
public WebPageCapture() : this(Screen.PrimaryScreen.Bounds.Size) { }
/// <summary>
/// 构造函数,指定浏览区域大小
/// </summary>
/// <param name="width">宽度</param>
/// <param name="height">高度</param>
public WebPageCapture(int width, int height) : this(new Size(width, height)) { }
/// <summary>
/// 构造函数,指定浏览区域大小
/// </summary>
/// <param name="browserSize">浏览区域大小</param>
public WebPageCapture(Size browserSize)
#endregion
/// <summary>
/// 下载页面到图片中
/// </summary>
public void DownloadPage()
/// <summary>
/// 下载页面到图片中
/// </summary>
/// <param name="url">页面Url地址</param>
public void DownloadPage(string url)
2)辅助类WebPageCapture的使用例子代码如下所示
{
private WebPageCapture capture = new WebPageCapture();
public FrmWebPreview()
{
InitializeComponent();
capture.DownloadCompleted += new WebPageCapture.ImageEventHandler(capture_DownloadCompleted); }
void capture_DownloadCompleted(Image image)
{
this.pictureBox1.Image = image;
}
private void btnSnap1_Click(object sender, EventArgs e)
{
if (this.txtUrl.Text.Length == 0) return;
capture.DownloadPage(this.txtUrl.Text);
}
3) 辅助类WebPreview的使用例子代码如下所示
{
if (this.txtUrl.Text.Length == 0) return;
this.pictureBox1.Image = WebPreview.GetWebPreview(new Uri(this.txtUrl.Text), Screen.PrimaryScreen.Bounds.Size);
}
2、图片对象比较、缩放、缩略图、水印、压缩、转换、编码等操作辅助类 ImageHelper
实现效果
1)本辅助类主要是用来方便实现图片对象比较、缩放、缩略图、水印、压缩、转换、编码等操作。
2)基本图片所有的相关操作,均可在该辅助类中找到,该辅助类具有专业、全面、封装良好等特点。

实现代码
1)辅助类提供的方法接口如下所示
/// <summary>
/// </summary>
public class ImageHelper
{
#region 图片比较
/// <summary>
/// 对比两张图片
/// </summary>
/// <param name="bmp1">The first bitmap image</param>
/// <param name="bmp2">The second bitmap image</param>
/// <returns>CompareResult</returns>
public static CompareResult CompareTwoImages(Bitmap bmp1, Bitmap bmp2)
#endregion
#region 图片缩放
/// <summary>
/// 按比例调整图片大小
/// </summary>
/// <param name="imgPhoto">原始图片对象.</param>
/// <param name="Percent">调整比例</param>
/// <returns></returns>
public static Image ResizeImageByPercent(Image imgPhoto, int Percent)
/// <summary>
/// 缩放、裁切图片
/// </summary>
/// <param name="originalImage">原始图片对象</param>
/// <param name="width">宽度</param>
/// <param name="height">高度</param>
/// <param name="mode">调整模式</param>
/// <returns></returns>
public static Image ResizeImageToAFixedSize(Image originalImage, int width, int height, ScaleMode mode)
#endregion
#region 创建缩略图
/// <summary>
/// 生成缩略图
/// </summary>
/// <param name="originalImagePath">源图路径(物理路径)</param>
/// <param name="thumbnailPath">缩略图路径(物理路径)</param>
/// <param name="width">缩略图宽度</param>
/// <param name="height">缩略图高度</param>
/// <param name="mode">生成缩略图的方式</param>
public static void MakeThumbnail(string originalImagePath, string thumbnailPath, int width, int height, ScaleMode mode)
/// <summary>
///