
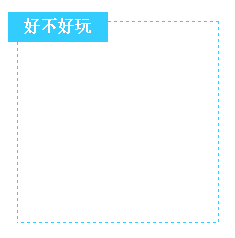
标签省着用,贴在左上角就可以了。
怎么贴上去的呢?这就用到position属性了。值relative可以让内层div的位置以外层div的左上角为原点,这样就可以做出相对于外层往左上移动一段距离的标签了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body,div,li{margin:0; padding:0}
#div1{width:200px; height:200px; position:absolute; top:50px; left:50px; border-style:dashed; border-width:1px; border-color:#33CCFF;}
#div2{width:100px; height:30px; background:#3cf; position:relative;top:-10px; left:-10px; line-height:30px; font-size:16px; color:#FFFFFF; text-align:center; font-weight:bold;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>绝对位置和相对位置</title>
</head>
<body>
<div id="div1">
<div id="div2">
好不好玩
</div>
</div>
</body>
</html>