这几天使用Extjs4.0中的MVC,遇到的一个问题。把问题记录下来,希望可以给大家带来帮助。
首先我使用的Extjs版本是4.0.2a,然后同时引用了“ext-lang-zh_CN.js”。之后我在FORM提交的时候,使用store.sync()方法将record中的参数提交到后台,代码如下:
Save: function(button){
var win = button.up('window'),
form = win.down('form'),
record = form.getRecord(),
values = form.getValues();
if(typeof(record) != 'undefined'){
record.set(values);
}
else{
record = Ext.create('HB.model.YqInstrument');
record.set(values);
record.set('InstrumentID',0);
this.getYqInstrumentsStore().add(record);
}
win.close();
this.getYqInstrumentsStore().sync();
record.commit();
record.phantom=false;
},
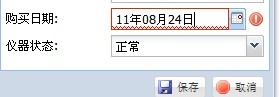
然后发现Extjs报错,“this.getFullYear is not a function”,一想,应该是日期控件Datefield的问题,于是到Form里看,发现Datefield显示的格式是"y年m月d日的格式",如下图:

原来是“ext-lang-zh_CN.js”的本地化文件把Datefield的值改成中文格式后,Extjs不认识它是日期对象了。所以就报错“this.getFullYear is not a function”。
解决方法是:
修改“ext-lang-zh_CN.js”文件中的
if(Ext.form.field.Date){
Ext.apply(Ext.form.field.Date.prototype, {
disabledDaysText : "禁用",
disabledDatesText : "禁用",
minText : "该输入项的日期必须在 {0} 之后",
maxText : "该输入项的日期必须在 {0} 之前",
invalidText : "{0} 是无效的日期 - 必须符合格式: {1}",
format : "y年m月d日"
}); }
为
if(Ext.form.field.Date){
Ext.apply(Ext.form.field.Date.prototype, {
disabledDaysText : "禁用",
disabledDatesText : "禁用",
minText : "该输入项的日期必须在 {0} 之后",
maxText : "该输入项的日期必须在 {0} 之前",
invalidText : "{0} 是无效的日期 - 必须符合格式: {1}",
format : "Y-m-d" // //如果datefield设置了这个,会导致报错“this.getFullYear is not a function”..
});
}
问题解决。