有这样一个AJAX的应用场合,提供一系列的标签连接,让用户任意选择,浏览器向服务器发送请求查询得到想要的数据信息。下面就以这个应用讨论下消息传输。
一、普通的文本消息传输
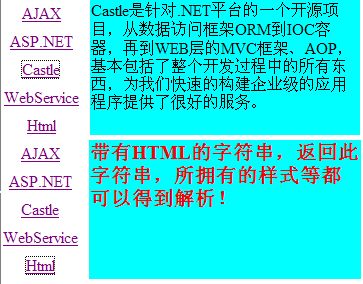
建立一ASP.NET AJAX应用程序,先为AJAXMessageText.aspx页面做好简单的布局准备,我们采用HyperLink控件做为导航连接,放置在一个table里,并设置一单元格作为数据显示区,设置其作为服务器控件运行(runat="server"),如下图示:

各个控件的命名以数据显示区的名称如下:
 <asp:HyperLink ID="hlAjax" runat="server" Text="AJAX" NavigateUrl="JavaScript:void(0);" />
<asp:HyperLink ID="hlAjax" runat="server" Text="AJAX" NavigateUrl="JavaScript:void(0);" />2
 <asp:HyperLink ID="hlAspnet" runat="server" Text="ASP.NET" NavigateUrl="JavaScript:void(0);" />
<asp:HyperLink ID="hlAspnet" runat="server" Text="ASP.NET" NavigateUrl="JavaScript:void(0);" />3
 <asp:HyperLink ID="hlCastle" runat="server" Text="Castle" NavigateUrl="JavaScript:void(0);" />
<asp:HyperLink ID="hlCastle" runat="server" Text="Castle" NavigateUrl="JavaScript:void(0);" />4
 <asp:HyperLink ID="hlService" runat="server" Text="WebService" NavigateUrl="JavaScript:void(0);" />
<asp:HyperLink ID="hlService" runat="server" Text="WebService" NavigateUrl="JavaScript:void(0);" />5
 <asp:HyperLink ID="hlHtml" runat="server" Text="Html" NavigateUrl="JavaScript:void(0);"/>
<asp:HyperLink ID="hlHtml" runat="server" Text="Html" NavigateUrl="JavaScript:void(0);"/>6
 <td runat="server" colspan="2" rowspan="5" style="background-color: #00ffff; text-align: left" valign="top" id="resultText">
<td runat="server" colspan="2" rowspan="5" style="background-color: #00ffff; text-align: left" valign="top" id="resultText">用户通过点击HyperLink控件,客户端向服务器发送请求,返回的数据可能来自不同的地方(数据库,XML,普通的文件.....),这里以Message类来封装这些数据,详细代码定义如下:
在ASP.NET AJAX应用中,客户端和服务器端进行数据通信绝大多数都是通过WebService来完成,这里我们为Message所类的数据方便了与客户端交互提供一个WebService:
 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")]2
 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]3
 [ScriptService]
[ScriptService]4
 public class MessageWebService : System.Web.Services.WebService {
public class MessageWebService : System.Web.Services.WebService {5

6
 public MessageWebService () { }
public MessageWebService () { }7

8
 [WebMethod]
[WebMethod]9
 public string GetMessage(string text)
public string GetMessage(string text)10
 {
{11
 Message message = new Message();
Message message = new Message();12
 string str = string.Empty;
string str = string.Empty;13
 switch (text)
switch (text)14
 {
{15
 case "AJAX": str = message.AJAX; break;
case "AJAX": str = message.AJAX; break;16
 case "ASPNET": str = message.ASPNET; break;
case "ASPNET": str = message.ASPNET; break;17
 case "CASTLE": str = message.CASTLE; break;
case "CASTLE": str = message.CASTLE; break;18
 case "SERVER": str = message.WEBSERVICE; break;
case "SERVER": str = message.WEBSERVICE; break;19
 case "HTML": str = message.HTML; break;
case "HTML": str = message.HTML; break;20
 }
}21
 return str;
return str;22
 }
}23
 }
}方法GetMessage提供根据客户端传递过来的参数返回Message类里所封装的相应数据。此时,我们就应该着手客户端请求的发送处理,在ASP.NET AJAX应用里,我们可以很方便的通过ScriptManager引入WebService:
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">2
 <Services>
<Services>3
 <asp:ServiceReference Path="MessageWebService.asmx" />
<asp:ServiceReference Path="MessageWebService.asmx" />4
 </Services>
</Services>5
 </asp:ScriptManager>
</asp:ScriptManager>
在客户端,通过ASP.NET AJAX对JavaScript的扩展,我们可以很方便的得到各个控件的引用,以及调用WebService方法,设置回调函数来处理返回值,下面是客户端JS的完整代码:
 <script type="text/javascript">
<script type="text/javascript">2
 var hlAjax;
var hlAjax;3
 var hlAspnet;
var hlAspnet;4
 var hlCastle;
var hlCastle;5
 var hlService;
var hlService;6
 var hlHtml;
var hlHtml;7
 var resultText;
var resultText;8

9
 //初始化控件引用及事件
//初始化控件引用及事件10
 function pageLoad()
function pageLoad()11
 {
{12
 hlAjax = $get("<% =hlAjax.ClientID %>");
hlAjax = $get("<% =hlAjax.ClientID %>");13
 hlAspnet = $get("<% =hlAspnet.ClientID %>");
hlAspnet = $get("<% =hlAspnet.ClientID %>");14
 hlCastle = $get("<% =hlCastle.ClientID %>");
hlCastle = $get("<% =hlCastle.ClientID %>");15
 hlService = $get("<% =hlService.ClientID %>")
hlService = $get("<% =hlService.ClientID %>")16
 hlHtml = $get("<% = hlHtml.ClientID %>");
hlHtml = $get("<% = hlHtml.ClientID %>");17

18
 $addHandler(hlAjax,"click",onClick);
$addHandler(hlAjax,"click",onClick);19
 $addHandler(hlAspnet,"click",onClick);
$addHandler(hlAspnet,"click",onClick);20
 $addHandler(hlCastle,"click",onClick);
$addHandler(hlCastle,"click",onClick);21
 $addHandler(hlService,"click",onClick);
$addHandler(hlService,"click",onClick);22
 $addHandler(hlHtml,"click",onClick);
$addHandler(hlHtml,"click",onClick);23

24
 resultText = $get("<% = resultText.ClientID %>");
resultText = $get("<% = resultText.ClientID %>");25
 }
}26

27
 function onClick(eventElement)
function onClick(eventElement)28
 {
{29
 var topic = false;
var topic = false;30
 switch(eventElement.target.id)
switch(eventElement.target.id)31
 {
{32
 case hlAjax.id:topic = "AJAX";break;
case hlAjax.id:topic = "AJAX";break;33
 case hlAspnet.id:topic = "ASPNET";break;
case hlAspnet.id:topic = "ASPNET";break;34
 case hlCastle.id:topic = "CASTLE";break;
case hlCastle.id:topic = "CASTLE";break;35
 case hlService.id:topic = "SERVER";break;
case hlService.id:topic = "SERVER";break;36
 case hlHtml.id:topic = "HTML";break;
case hlHtml.id:topic = "HTML";break;37

38
 }
}39
 //引用WebService获取数据
//引用WebService获取数据40
 MessageWebService.GetMessage(topic,onGetTextMessageCallback);
MessageWebService.GetMessage(topic,onGetTextMessageCallback);41
 }
}42

43
 //回调函数
//回调函数44
 function onGetTextMessageCallback(text)
function onGetTextMessageCallback(text)45
 {
{46
 resultText.innerHTML=text;
resultText.innerHTML=text;47
 }
}48
 </script>
</script>上述中,通过AJAX所提供的$get()方法获取到各控件的客户端引用,并通过$addHandler()方法为其添加了客户端事件,注意有个HTML的连接,这里我们追逐到Message类里:
 str = new StringBuilder();
str = new StringBuilder();2
 str.Append("<span style="+"font-weight:bold;font-size:20;color:Red;>");
str.Append("<span style="+"font-weight:bold;font-size:20;color:Red;>");3
 str.Append("带有HTML的字符串,返回此字符串,所拥有的样式等都可以得到解析!");
str.Append("带有HTML的字符串,返回此字符串,所拥有的样式等都可以得到解析!");4
 str.Append("</span>");
str.Append("</span>");5
 HTML = str.ToString();
HTML = str.ToString();类里所封装的html对应的字符传是带有css样式及html标识的字符串,返回这个html字符串那客户端是否能得到解析??答案是肯定的,这里只是做到了用户点击相应的连接就发送请求到服务器,要使这个应用完善,我们还得为这个应用初始化一个显示值:
 public partial class AjaxMessageText : System.Web.UI.Page
public partial class AjaxMessageText : System.Web.UI.Page2
 {
{3
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)4
 {
{5
 this.resultText.InnerHtml = new Message().AJAX;
this.resultText.InnerHtml = new Message().AJAX;6
 }
}7
 }
}
看看下面的运行结果:

二、复杂类型的消息传输
我们模拟一个数据库查询功能,根据客户端的请求条件查询数据库,把查询到的数据返回到客户端显示。这样一个应用一般来说可以通过XML来传输。ASPX页面设计如下:
正如上图所示,以MSSQL2000里的Northwind数据库里的Employees表为例,根据客户端的条件(排序字段,提取的记录条数)查询数据库,下面是数据库访问代码:


