android系统自带的那个progressbar比较戳,开发都会重新定义。
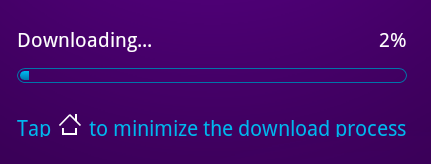
先看下效果:
 肿么杨啊,比系统的好看多了吧
肿么杨啊,比系统的好看多了吧
progressbar:
- <ProgressBar
- android:id="@+id/downloadbar"
- android:layout_width="fill_parent"
- android:layout_height="10dip"
- style="?android:attr/progressBarStyleHorizontal"
- android:progressDrawable="@drawable/progressbar_layer_list"
- android:background="@drawable/progressbar_box"
- />
其中的progressbar_layer_list
- <?xml version="1.0" encoding="UTF-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@android:id/background">
- <clip>
- <shape>
- <corners android:radius="15dip" />
- <gradient android:startColor="#00b7ee" android:endColor="#0075a9" android:angle="270" android:centerY="0.75"/>
- </shape>
- </clip>
- </item>
- <item android:id="@android:id/secondaryProgress">
- <clip>
- <shape>
- <corners android:radius="15dip" />
- <gradient android:startColor="#00b7ee" android:endColor="#0075a9" android:angle="270" android:centerY="0.75"/>
- </shape>
- </clip>
- </item>
- <item android:id="@android:id/progress">
- <clip>
- <shape>
- <gradient android:startColor="#00b7ee" android:endColor="#0075a9" android:angle="270" android:centerY="0.25"/>
- <corners android:radius="15dip"/>
- </shape>
- </clip>
- </item>
- </layer-list>
background图片:

如果需要图片作为背景的话:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/loading_bg"/>
<item
android:id="@android:id/progress">
<clip
android:clipOrientation="horizontal"
android:drawable="@drawable/loading_line"
android:gravity="left" >
</clip>
</item>
<!-- <item android:id="@android:id/progress"> -->
<!-- <clip > -->
<!-- <shape > -->
<!-- <corners android:radius="8dip" /> -->
<!-- <gradient -->
<!-- android:angle="270" -->
<!-- android:endColor="#111111" -->
<!-- android:startColor="#FFFFFF" /> -->
<!-- </shape> -->
<!-- </clip> -->
<!-- </item> -->
</layer-list>
这里注意,名字必须按照 “@android:id/backgroud” “@android:id/secondaryProgress” “@android:id/progress”三种形式来写;
这样就可以自动的增加进度条量了。c
clip 这个属性需要加上,否则显示会不正常。