相信不少人与文超一样需要一个MVC“嵌套的母版页”项模板,嵌套的母版有助于细致规划页面公共部分(尤其是要求一改全改的地方),但是目前官方的MVC项模板中尚未提供。而事实上制作一份项模板是相当简单的,文超懒怠成性,遂以先在网上搜索一番,希望有现成的以飨懒人,未果,于是“自己动手,丰衣足食”吧。
先来看看最终结果吧:
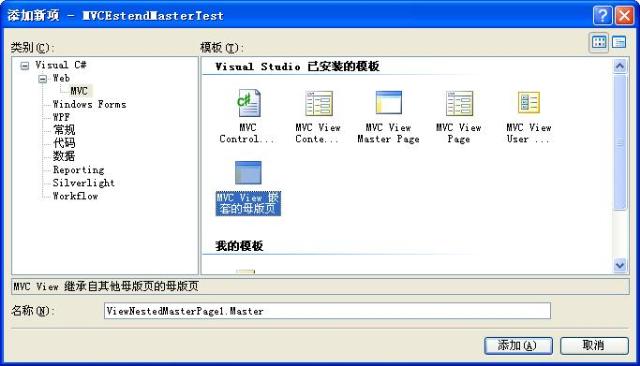
安装完后您将看到 MVC 节点下多了一个 “MVC View 嵌套的母版页”模板,嗯,中文字在英文堆里特别显眼。
那么接下来文超将介绍两点,共四种方法:
一是大众做法,敲多两行代码,忍着点也能活,等微软的更新(三种);
二是文超写文章的目的所在:使用自制的土枪。
在表述“MVC嵌套的母版页”模板之前,我先介绍一下没有这个自制的模板时的做法,以突显“MVC嵌套的母版页”模板的制作过程(即使它一点都不难,它将是本文最后一个方案)。
文超所谓的“大众做法”指的是在MVC尚未提供而又想要得到“嵌套的母版页”一样的效果时的做法。其实如大家所知,要在 MVC 下实现这功能相当简单,为方便演示例子,文超对默认的MVC项目里的 site.master 进行了人工改造,在母版里加了几个 ContentPlaceHolder :
 <%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %>
<%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title> <link href="http://www.cnblogs.com/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="http://www.cnblogs.com/Content/Site.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="HeaderContent" runat="server" />
<asp:ContentPlaceHolder ID="HeaderContent" runat="server" /> </head>
</head>
 <body>
<body> <div>
<div> <h1>这儿是头</h1>
<h1>这儿是头</h1> <div>
<div> <asp:ContentPlaceHolder ID="BodyContent" runat="server" />
<asp:ContentPlaceHolder ID="BodyContent" runat="server" /> <h1>这儿是其他内容</h1>
<h1>这儿是其他内容</h1> </div>
</div> <h1>这儿是脚</h1>
<h1>这儿是脚</h1> </div>
</div> </body>
</body> </html>
</html>
方法一
接着文超再在 Views\Shared 下新建一个 Article.Master 母版:
要让 Article.Master作为 Site.Master 的嵌套母版,只需要将首行的 <%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %> 加入 MasterPageFile 属性,并将其值填入指定嵌套的母版,并去掉所有 HTML 代码,敲入与嵌套母版 site.master 中的 ContentPlaceHolder 对应一致的 Content 即可,按文超的例子,去掉了首行声明以外的所有 HTML 以后,并厌恨其烦地敲了这些代码,Article.Master 应该长成这样:
 <%@ Master Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewMasterPage" %>
<%@ Master Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewMasterPage" %>
 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> </asp:Content>
</asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="HeaderContent" runat="server">
<asp:Content ID="Content2" ContentPlaceHolderID="HeaderContent" runat="server"> </asp:Content>
</asp:Content> <asp:Content ID="Content3" ContentPlaceHolderID="CSSContent" runat="server">
<asp:Content ID="Content3" ContentPlaceHolderID="CSSContent" runat="server"> </asp:Content>
</asp:Content> <asp:Content ID="Content4" ContentPlaceHolderID="BodyContent" runat="server">
<asp:Content ID="Content4" ContentPlaceHolderID="BodyContent" runat="server"> </asp:Content>
</asp:Content>
方法二
这也是文超之前使用的办法,使用ViewContentPage你可以免除了敲入这部分代码的劳累:
 <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> </asp:Content>
</asp:Content>
 <asp:Content ID="Content2" ContentPlaceHolderID="HeaderContent" runat="server">
<asp:Content ID="Content2" ContentPlaceHolderID="HeaderContent" runat="server"> </asp:Content>
</asp:Content>
 <asp:Content ID="Content3" ContentPlaceHolderID="CSSContent" runat="server">
<asp:Content ID="Content3" ContentPlaceHolderID="CSSContent" runat="server"> </asp:Content>
</asp:Content>
 <asp:Content ID="Content4" ContentPlaceHolderID="BodyContent" runat="server">
<asp:Content ID="Content4" ContentPlaceHolderID="BodyContent" runat="server"> </asp:Content>
</asp:Content>
但是你要做两件事情:
1. ViewContentPage 生成的文件名扩展名是 aspx,你需要将它修改为 master 扩展名。
2. 修改首行的 page 指令为 master 指令,例如:
<%@ Master Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewMasterPage" %>
方法三
方法三是使用 ASP.NET WebForm 的“嵌套的母版”模板,这个大家应该都很熟悉,你可能要做的也是两件事情:
1. 将多余的 master.cs 及 designer.cs 删掉。
2. 将首行的多余属性去掉,将 Inherits 属性值设置为: System.Web.Mvc.ViewMasterPage
方法四
这是本文的核心所在,这种方法使用自制模板,一次性填补上述三种方法的不足,既不用如方法一那样敲键盘,也不用像方法二那样修改 master 指令,更不用像方法三那样删文件,一劳永逸,一箭三雕,一石三鸟,一举三得。的的确确、确确实实、实实在在让文超舒心,首先文超在这个目录下(MVC项模板目录):
"C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates CSharp\Web\MVC"
找到这个压缩文件:
MvcViewContentPageItemTemplatev1.cs.zip
其实这就是方法二所使用的MVC View Content Page项模板,解压到任意一个文件夹(文超解压到桌面去了,文超的桌面非常的乱,我相信大部分程序员的桌面都是乱的一团糟的),你将得到两样东西:
1. Views 文件夹
2. MvcViewNestedMasterPageItemTemplatev1.cs.vstemplate
这份文件正是模板定义,是一份 XML 文件。接下来进行人工改造,改造的结果是这样:
 <VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item"> <TemplateData>
<TemplateData> <DefaultName>ViewNestedMasterPage.Master</DefaultName>
<DefaultName>ViewNestedMasterPage.Master</DefaultName> <Name Package="{DC519505-FBF8-48c7-AAA5-F27B0405F278}" ID="21106">MVC View 嵌套的母版页</Name>
<Name Package="{DC519505-FBF8-48c7-AAA5-F27B0405F278}" ID="21106">MVC View 嵌套的母版页</Name> <Icon Package="{39c9c826-8ef8-4079-8c95-428f5b1c323f}" ID="4709"/>
<Icon Package="{39c9c826-8ef8-4079-8c95-428f5b1c323f}" ID="4709"/> <Description Package="{DC519505-FBF8-48c7-AAA5-F27B0405F278}" ID="21107">MVC View 继承自其他母版页的母版页</Description>
<Description Package="{DC519505-FBF8-48c7-AAA5-F27B0405F278}" ID="21107">MVC View 继承自其他母版页的母版页</Description> <ProjectType>CSharp</ProjectType>
<ProjectType>CSharp</ProjectType> <SortOrder>10</SortOrder>
<SortOrder>10</SortOrder> <SupportsMasterPage>true</SupportsMasterPage>
<SupportsMasterPage>true</SupportsMasterPage> <NumberOfParentCategoriesToRollUp>2</NumberOfParentCategoriesToRollUp>
<NumberOfParentCategoriesToRollUp>2</NumberOfParentCategoriesToRollUp>  <RequiredFrameworkVersion>3.5</RequiredFrameworkVersion>
<RequiredFrameworkVersion>3.5</RequiredFrameworkVersion> <TemplateGroupID>MVC</TemplateGroupID>
<TemplateGroupID>MVC</TemplateGroupID>  <ShowByDefault>false</ShowByDefault>
<ShowByDefault>false</ShowByDefault> </TemplateData>
</TemplateData> <TemplateContent>
<TemplateContent> <CustomParameters>
<CustomParameters> <CustomParameter Name="$language$" Value="C#" />
<CustomParameter Name="$language$" Value="C#" /> <CustomParameter Name="$SelectMaster$" Value="true" />
<CustomParameter Name="$SelectMaster$" Value="true" /> <CustomParameter Name="$viewdatatype$" Value="" />
<CustomParameter Name="$viewdatatype$" Value="" /> <CustomParameter Name="$usingviewdatatype$" Value="" />
<CustomParameter Name="$usingviewdatatype$" Value="" /> <CustomParameter Name="$ParentExtension$" Value=".master"/>
<CustomParameter Name="$ParentExtension$" Value=".master"/> <CustomParameter Name="$ChildExtension$" Value=".cs"/>
<CustomParameter Name="$ChildExtension$" Value=".cs"/> </CustomParameters>
</CustomParameters> <References />
<References /> <ProjectItem SubType="" TargetFileName="$fileinputname$.Master" ReplaceParameters="true">Views\Home\ViewNestedMasterPage.Master</ProjectItem>
<ProjectItem SubType="" TargetFileName="$fileinputname$.Master" ReplaceParameters="true">Views\Home\ViewNestedMasterPage.Master</ProjectItem> </TemplateContent>
</TemplateContent> <WizardExtension>
<WizardExtension> <Assembly>Microsoft.VisualStudio.Web.Extensions, Version=9.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35</Assembly>
<Assembly>Microsoft.VisualStudio.Web.Extensions, Version=9.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35</Assembly> <FullClassName>Microsoft.VisualStudio.Web.Mvc.ItemTemplateWizard</FullClassName>
<FullClassName>Microsoft.VisualStudio.Web.Mvc.ItemTemplateWizard</FullClassName> </WizardExtension>
</WizardExtension> </VSTemplate>
</VSTemplate>
第二步进入到 Views\Home,找到ViewContentPage.aspx 文件,将其删除,然后在此文件夹内创建一份 master 文件,据MvcViewNestedMasterPageItemTemplatev1.cs.vstemplate 的改造结果,这份文件需要命名为:ViewNestedMasterPage.Master,这份 master 文件的内容如下:
$ContentTags$
第三步改完后将其压缩为 ZIP 压缩包(选中 Views 文件夹和 MvcViewNestedMasterPageItemTemplatev1.cs.vstemplate 后右击->发送到->压缩(zipped)文件夹)为它起个统一风格的名字:MvcViewNestedMasterPageItemTemplatev1.cs.zip
因为时间关系文超已经制作好这份文件了,点击此处下载,接着你只需要从第四步开始。
第四步将ZIP文件复制到刚才 ViewContentPage 项模板同一位置:
"C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates CSharp\Web\MVC"
第五步添加项模板到 VS :
无论你是用 CMD 还是在VS的快捷方式上(别忘记安装完后设置回原来路径)修改都可以,你需要使用 setup 选项将创建的项模板添加到 VS 中去,执行下面命令行:
"C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\devenv.exe" /setup
最后,安装完后使用方法与Web Form的嵌套的母版页是一样的,enjoy yourself。