如何设定模板编辑特定类型的数据?

大家先看上图,6个主要区域,涉及Content(pagecontent)/Settings(document type;templates)/Developer(Data types),后面会主要围绕这个图来分析。
一般而言,从数据驱动或者从View驱动,基本就是从设计出发,还是从需求出发,从CMS的角度考虑,我需要发布一个信息在一个Page上,包含两个问题:
A: 我怎么编辑这个信息(例如Ture/false我最好使用打勾方式。如果是固定选项,那么最好下拉框选择,不会出错)?
B:最后这个信息在Page上怎么呈现,在哪个区域?需不需要用特殊形式,或Blod字体?
对比上图,B对应了Section2,显示了所选的Option;A对应了Section 6。一般考虑问题,不会本末倒置,MVC,要先有Model,在Section5的document type编辑中增加了属性Qoption,定义了出现在内容编辑页面的“SomeContent”Tab中,最后的效果如下:

这里又来了两个问题:
A1 增加的属性的Datatype,如何选?
A2 Data type可以复杂到什么程度?
Datatype,下拉框可选目标为Developer中的Datatype所有现有选项;
其实Listbox可以认为是一个带有UI的Enume,至于enume的值,在上图的Section5 <Developer(Data types)>中编辑,例如增加my option 4.
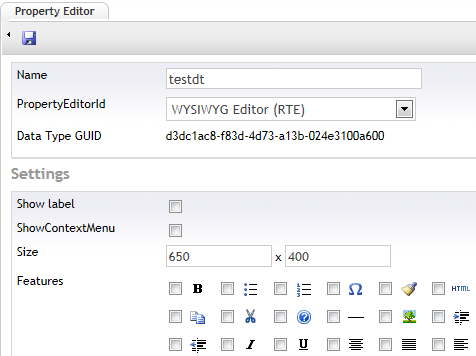
也可以是富文本编辑器:

但看起来,UI的选择方面比较单一,不具备复杂结构体的组合,例如Struct{
String testStr;
List<string> options;
},因为无法选择对应的UI,即包含一个Text又包含下拉框;作为解决方法,完全可以在Documenttype这层通过加入两个属性(string/list<string>)来解决,因此不是问题。
回到问题B,通过Template就可以设置显示方式:
my option result in backedn:
@DynamicModel.Qoption</br>
这样最后的效果就在Section3中保存设置的值,通过View就可以显示出来。
目前为止,所有1-6Section全部讨论了,看懂了图,自然就明白怎么把这些CMS的内容关联起来。