OAuth认证
OAuth(开放授权)是一个开放标准,允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站或分享他们数据的所有内容。OAuth是OpenID的一个补充,但是完全不同的服务。

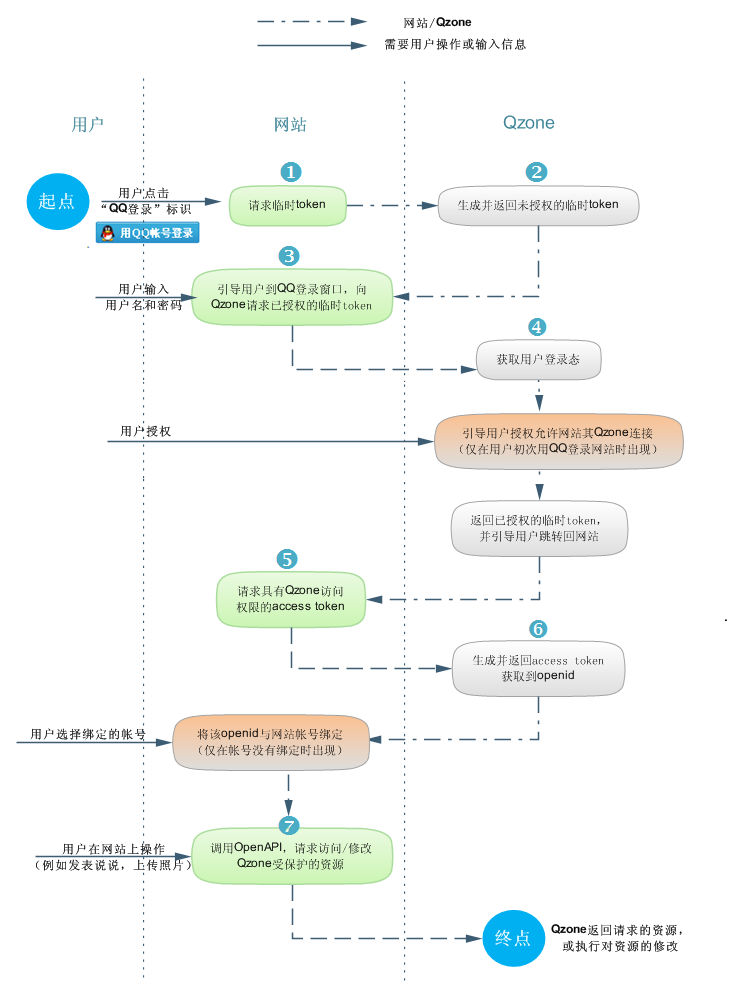
简而言之就是:
1. 通过appid获得accesstoken
2.通过accesstoken获得openid
3.通过accesstoken和openid调用OpenAPI
体验一把
1) 页面中需要插入登录按钮的位置添加如下html标签:
<span id="qqLoginBtn"></span>
2)在页面顶部引入JS SDK库:将“js?”后面的appid参数(示例代码中的:100229030)替换成您自己的appid:
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc.js#appId=100229030" charset="utf-8"></script>
3)HTML页面中粘贴如下代码,插入QQ登录按钮
<div>
其他方式登陆:<span id="qqLoginBtn"></span>
<script type="text/javascript">
QC.Login({
btnId: "qqLoginBtn", //插入按钮的节点id
size:'C_S'
});
</script>
</div>
login里的参数:
|
size : 'C_S',//按钮样式,A、B、C为三种样式, clientId : '222222',//appId |
size中的ABC表示图标, SML表示大小
| Notice: 感觉QQ的这个API文档比较混乱(大概是本人水平比较差) 上面的代码在我的机器上是运行到最后一步会出现错误;即登陆--》授权--》返回原界面,理论上应该是显示头像和昵称的,这里却没有显示。 所以要对开发文档中的代码做些调整,如下 在第2步中的js后面可以不用appid,因为我们可以在QC.Login.InsertButton中添加,QC.Login.InsertButton中的代码添加一些,如下 <span id="qqLoginBtn"></span>
<script type="text/javascript">
QC.Login.insertButton({
btnId: "qqLoginBtn",
size: 'B_M',
clientId: '100250988',//填写自己的appid /*,scope : '',*/
'btnMode': 'showUserAfterLogin'
});
</script> 通过上面的修改就能实现想要的效果了 |
参考: