博主观点:在移动互联网迅速发展的今天,市场上同类型的产品通常会比较多,而发布较早的产品往往能够积累到比较多的人气,甚至会影响到用户的使用习惯,这时候后发布的产品必须做的比前面的产品更好才能赢得用户的心。看到市场后匆忙上阵而没有真正吸引到用户的产品只能是一颗流星,虽然在电子市场飞过,但是大多数人并没有看到它的痕迹。
今天,我们的体验的是安卓版的手机通讯录软件——友录通讯录和火种通讯录。通过系统的评测发现,火种通讯录品功能设计上优于友录通讯录,而且火种通讯录在用户体验上要优于友录通讯录,同时两者也均有改进空间,到底为什么,您看了就知道。下面我们开始吧!
1、页面布局
(1)核心信息是否列在首页
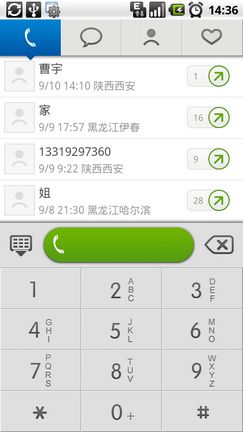
两者的核心信息均能在首页完全展示,如下图:


友录 火种通讯录
由上图可以看出, 友录的默认Tab是通话记录,火种通讯录的默认Tab是通讯录。友录的功能Tab是放在上面,采用图标的形式,而火种通讯录的功能Tab是放在在底部,采用图标加文字的方式,相比之下,火种通讯录的设计更符合现在主流APP的设计(将功能Tab放在底部)。
(2)屏幕分割及空间安排是否合理
①首页:两者首页差别很大,其中友录通讯将空间分成两栏,顶部是功能Tab栏和下面的信息详情栏。火种通讯录将空间分成四部分,分别是顶部信息栏,搜索栏,信息详情栏,底部功能菜单标签栏。如下图示:


友录 火种通讯录
由上图可以看出,友录的空间划分比较简单,只分了两个部分,过于简略。火种通讯录将屏幕分为四个部分,划分的比较合理。
(3)广告等非核心信息是否影响用户使用
两者均不存在明显的第三方广告。
(4)分屏数量是否过多
两者均无分屏过多的情况。
(5)界面布局是否有独创性或创新点
在界面布局上,友录通讯录表现一般,设计有些落后,TAB放在顶部的设计现在已经很少出现,相比之下,火种通讯录的界面布局更优秀,符合现在主流APP的设计,分屏也更加合理,而有录通讯录的分屏过于简略,展示给用户的信息过于少。两者相似度不大,尤其是首页布局。
小结:从页面布局的设计角度来看,火种通讯录的设计更加合理,可以说是完爆于有录通讯录。