接着上文来讲友录通讯录、火种通讯录的用户体验。
用户体验二
(2)信息页图文搭配
如下图示,以两者均有的评测和导航为例,火种通讯录做到了图文搭配,表意很明确。而友录通讯录,基本上采用图标的形式,基本没有文字注释,这一点不如火种通讯录。


友录通讯录 火种通讯录
3、色彩搭配
(1)与PC端网站的传承
友录通讯录的App延续了网站的风格,有较好的延续性;火种通讯录个人感觉没有延续PC端站点的风格,截图为整个火种通讯录的网站,与火种通讯录App风格差别较大。


友录通讯录PC端 火种通讯录PC端
(2)App色调搭配
如下图示,两者都采用了冷色调:友录通讯录采用了PC端的蓝色加上暗白灰色作为主色调;火种通讯录采用了灰绿色加白色。总体来说两者给人的感觉都是冷静严谨,符合通讯类软件冷静严肃的主题。


友录通讯录 火种通讯录
4、信息表达
(1)单页有效信息量
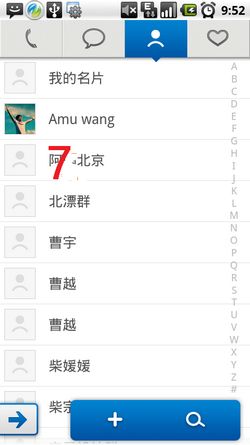
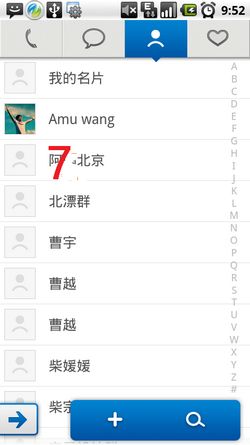
在信息页,通讯录页为列,友录的有效信息量为7,火种通讯录的有效信息量为6。


友录通讯录 火种通讯录
(2)信息易读性
①信息表意是否明确:
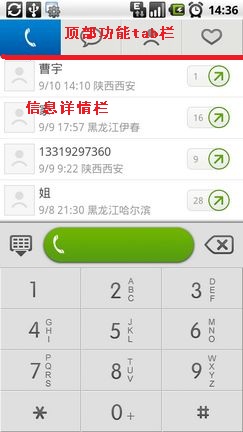
·友录通讯录:没有采用图标+文字的形式,而且图标的表意不明确,让用户无法通过图标知道功能的含义。如下图的顶部Tab栏

友录通讯录
而且那个向右滑动的按钮,我实际用的时候向右滑的时候没有反映,不知道设计的时候是如何考虑的,是作为指向标吗?不是很明确。
②信息位置及字体大小
如下图,友录通讯录的Tab放在顶部,不太符合现在APP的主流设计形式,而且信息数量过多。有效信息为7,导致字体很小,看的不是很清楚。相比之下,火种的设计较为合理。


· 友录通讯录 火种通讯录
③色彩及对比度
如下图,两者色彩搭配及对比度均不存在大的问题,但是火种通讯录的显示电话号码和城市的部分,不够清晰,但是展现的信息较为丰富,而友录通讯录展现的信息太少,只展现了用户的名字。


友录通讯录 火种通讯录
用户界面小结:从前文测评结果可以看出,“用户界面友好度”这一指标,如果满分20分,友录得分为16(80%),表现为“好”;GO汽车为18(90%),表现为“优秀”。两者在页面布局和色彩搭配上表现相当,但在图文搭配和信息表达上,火种通讯录优于友录通讯录。因此,可以说,火种通讯录的“用户界面友好度”更好!