概述
本文将综合运用图形图像处理技术,如画刷、半透明遮罩、Transform等,实现一个水中倒影效果的示例。
Step 1:素材准备
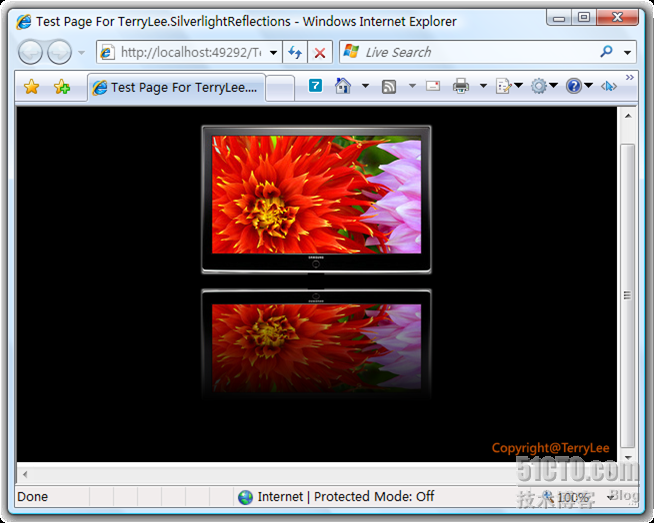
最终我们实现的效果图将会如下所示:

先准备一张图片,这里我使用了一张液晶显示器的图片:)

Step 2:创建图片
首先我们创建一个图片,使用Image控件,并进行定位
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> </Canvas>
运行后应该看起来如下所示:

Step 3:创建倒影
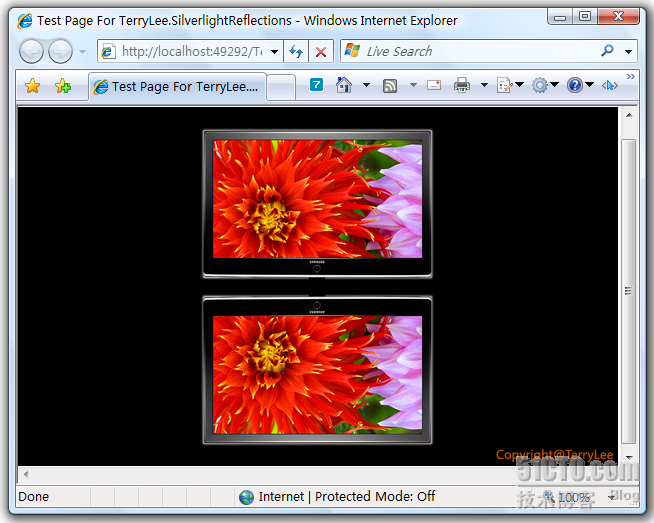
复制一张图片,使其位置与原始图片一样,然后我们使用ScaleTransform进行创建图片的倒影,这时图片已经翻转到了屏幕的外面,可以通过调节Canvas.Top进行调节,或者使用TranslateTransform:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>
运行后看起来如下所示:

Step 4:半透明遮罩
利用我们在图片处理一文介绍过的OpacityMask属性实现半透明遮罩,使其看起来更加像倒影:)
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

Step 5:进一步扭曲倒影
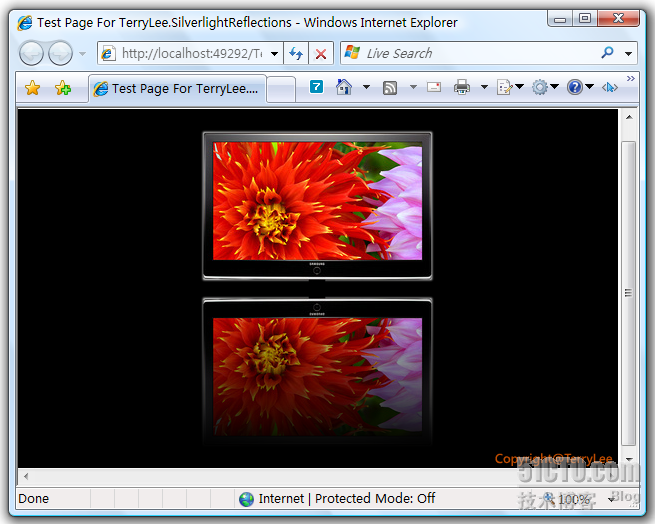
我们对倒影图片做进一步的扭曲,用ScaleTransform来实现,使其在Y轴上做一些缩小,从1修改为0.75,达到扭曲的效果,并重新调整位置:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <TranslateTransform Y="280"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>
运行后效果如下:

Step 6:斜化倒影
我们对倒影做进一步的斜化,而不是垂直倒影,使用SkewTransform来实现,并重新调整倒影位置:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

Step 7:进一步淡化倒影
为了使倒影更加逼真,我们最后再对倒影做点修饰,进一步淡化倒影,调整倒影的Opacity属性。
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

这样就完成了一个水中倒影的示例,大家可以充分发挥自己的创意,做出更炫更酷的效果。
结束语
本文综合运用图形图像处理的技术,包括画刷、半透明遮罩、以及几种基本的Transform做了一个简单的水中倒影示例,你可以从这里下载本文示例代码。
本文出自 “TerryLee技术专栏” 博客,请务必保留此出处http://terrylee.blog.51cto.com/342737/66966