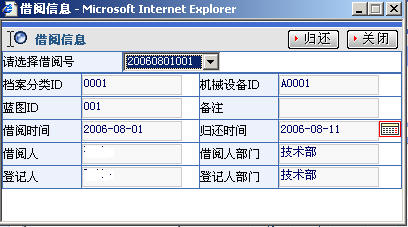
大伙应该在开发中遇到过这种情况,就是通过下拉框选择要显示的内容。如下图所示:
 <%@ page language="java" import="java.util.*,com.wehave.oa.labourset.model.MBm" pageEncoding="gb2312"%>
<%@ page language="java" import="java.util.*,com.wehave.oa.labourset.model.MBm" pageEncoding="gb2312"%>
 <%@ taglib uri="struts-html" prefix="html" %>
<%@ taglib uri="struts-html" prefix="html" %>
 <%@ taglib uri="struts-bean" prefix="bean" %>
<%@ taglib uri="struts-bean" prefix="bean" %>
 <%@ taglib uri="struts-logic" prefix="logic" %>
<%@ taglib uri="struts-logic" prefix="logic" %>
 <html>
<html>
 <head>
<head>
 <title>借阅信息</title>
<title>借阅信息</title>
 <link rel="stylesheet" type="text/css" href="../css/table.css">
<link rel="stylesheet" type="text/css" href="../css/table.css">
 <link href="../css/style.css" rel="stylesheet" type="text/css">
<link href="../css/style.css" rel="stylesheet" type="text/css">
 <script src="../css/Alai_tc.js" language="JScript"></script>
<script src="../css/Alai_tc.js" language="JScript"></script>
 <!-- html:javascript formName="lendingCartForm" method="validate"/-->
<!-- html:javascript formName="lendingCartForm" method="validate"/-->
 <script Language="JavaScript">
<script Language="JavaScript">


 function btn_AddFolder()
function btn_AddFolder()  {
{

 if(confirm("确定要归还吗?"))
if(confirm("确定要归还吗?")) {
{
 //if(document.lendingCartForm.onsubmit()){
//if(document.lendingCartForm.onsubmit()){
 document.forms[0].submit();
document.forms[0].submit();
 //}
//}
 }
}
 }
}

 var req;
var req;
 var dataDiv;
var dataDiv;
 var dataTable;
var dataTable;
 var dataTableBody;
var dataTableBody;
 function Change_Select()
function Change_Select()


 {
{
 dataTableBody=document.getElementById("lendingcartDataBody");
dataTableBody=document.getElementById("lendingcartDataBody");
 dataTable=document.getElementById("lendingcartData");
dataTable=document.getElementById("lendingcartData");
 dataDiv=document.getElementById("popup");
dataDiv=document.getElementById("popup");

 var zhi=document.getElementById('tbEngineFilereadId').value;
var zhi=document.getElementById('tbEngineFilereadId').value;
 var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;
var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;


 if(zhi=="0")
if(zhi=="0") {
{
 alert("请选择您要察看的信息");
alert("请选择您要察看的信息");
 return;
return;

 }else
}else {
{
 if(window.XMLHttpRequest)
if(window.XMLHttpRequest)


 {
{
 req=new XMLHttpRequest();
req=new XMLHttpRequest();
 }else if(window.ActiveXObject)
}else if(window.ActiveXObject)


 {
{
 req=new ActiveXObject("Microsoft.XMLHTTP");
req=new ActiveXObject("Microsoft.XMLHTTP");
 }
}

 if(req)
if(req)


 {
{
 req.open("GET",url,true);
req.open("GET",url,true);
 req.onreadystatechange=callback;
req.onreadystatechange=callback;
 req.send(null);
req.send(null);
 }
}
 }
}
 }
}

 function callback()
function callback()


 {
{
 if(req.readyState == 4)
if(req.readyState == 4)


 {
{
 if(req.status == 200)
if(req.status == 200)


 {
{
 //alert(req.responseText);
//alert(req.responseText);
 document.getElementById("results").innerHTML=req.responseText;
document.getElementById("results").innerHTML=req.responseText;

 }else
}else {
{
 alert("Not able to retrieve description"+req.statusText);
alert("Not able to retrieve description"+req.statusText);
 }
}
 }
}
 }
}

 </script>
</script>
 </head>
</head>
 <body class="bodycolor" topmargin="0" leftmargin="0">
<body class="bodycolor" topmargin="0" leftmargin="0">
 <html:form action="/updateLendingcarts" onsubmit="return validate(this)">
<html:form action="/updateLendingcarts" onsubmit="return validate(this)">
 <table width="100%" background="../images/blank.gif" border="0" cellspacing="0" cellpadding="0">
<table width="100%" background="../images/blank.gif" border="0" cellspacing="0" cellpadding="0">
 <tr><td height="7" colspan="2"></td></tr>
<tr><td height="7" colspan="2"></td></tr>
 <tr>
<tr>
 <td width="45%" height="23" align="left"><strong> <img src="../images/small/page_tools_bar.gif" width="13" height="13"><span class="css3 STYLE20"> 借阅信息</span></strong></td>
<td width="45%" height="23" align="left"><strong> <img src="../images/small/page_tools_bar.gif" width="13" height="13"><span class="css3 STYLE20"> 借阅信息</span></strong></td>
 <td width="55%" align="right">
<td width="55%" align="right">
 <img name="aa" src="../images/xin_gh.gif" width="51" height="19" alt="" align="absmiddle" onclick='btn_AddFolder()' style="cursor:hand">
<img name="aa" src="../images/xin_gh.gif" width="51" height="19" alt="" align="absmiddle" onclick='btn_AddFolder()' style="cursor:hand">
 <img name="aa" src="../images/xin_gb.gif" width="51" height="19" alt="" align="absmiddle" style="cursor:hand" onclick='javascript:window.close()'>
<img name="aa" src="../images/xin_gb.gif" width="51" height="19" alt="" align="absmiddle" style="cursor:hand" onclick='javascript:window.close()'>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 <table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-top-width: 0" bordercolor="#426EB4">
<table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-top-width: 0" bordercolor="#426EB4">
 <tr>
<tr>
 <td width="30%" class="td1_a"><span class="STYLE1">请选择借阅号</span></td>
<td width="30%" class="td1_a"><span class="STYLE1">请选择借阅号</span></td>
 <td width="70%">
<td width="70%">
 <html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
<html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
 <html:option value="0">请选择 </html:option>
<html:option value="0">请选择 </html:option>
 <html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
<html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
 </html:select>
</html:select>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 <div id="results"></div>
<div id="results"></div>
 <INPUT TYPE="hidden" name="method" value="doUpdateLendingcarts">
<INPUT TYPE="hidden" name="method" value="doUpdateLendingcarts">
 </html:form>
</html:form>

 </body>
</body>
 </html>
</html>
 <html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
<html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
 <html:option value="0">请选择 </html:option>
<html:option value="0">请选择 </html:option>
 <html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
<html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
</html:select>
 var req;
var req;
 var dataDiv;
var dataDiv;
 var dataTable;
var dataTable;
 var dataTableBody;
var dataTableBody;
 function Change_Select()
function Change_Select()


 {
{
 dataTableBody=document.getElementById("lendingcartDataBody");
dataTableBody=document.getElementById("lendingcartDataBody");
 dataTable=document.getElementById("lendingcartData");
dataTable=document.getElementById("lendingcartData");
 dataDiv=document.getElementById("popup");
dataDiv=document.getElementById("popup");

 var zhi=document.getElementById('tbEngineFilereadId').value;
var zhi=document.getElementById('tbEngineFilereadId').value;
 var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;
var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;


![]()


在没用到ajax技术时,我们可以使用两种方法来解决,一种就是选择后再次获得下拉框的数据,和显示的数据一起反映在页面上,这是最笨的方法,因为你选择多少次,下拉框的数据就要从数据库重复读取多少次。另外一种方法就是将页面分两桢,上桢是下拉框,下桢就是要读取的内容。这样做比第一种方法进步了不少,但是分桢对页面控制又有了要求。
使用Ajax正好结合了上面两种方法的优点。
下面就来看看我们是怎样实现的,我的实现平台是Struts+Spring+Hibernate,但与Ajax交道的也就是Struts,至于你后台怎样从数据库取得数据,就要看你的具体实现了:
JSP页面:
 <%@ page language="java" import="java.util.*,com.wehave.oa.labourset.model.MBm" pageEncoding="gb2312"%>
<%@ page language="java" import="java.util.*,com.wehave.oa.labourset.model.MBm" pageEncoding="gb2312"%> <%@ taglib uri="struts-html" prefix="html" %>
<%@ taglib uri="struts-html" prefix="html" %> <%@ taglib uri="struts-bean" prefix="bean" %>
<%@ taglib uri="struts-bean" prefix="bean" %> <%@ taglib uri="struts-logic" prefix="logic" %>
<%@ taglib uri="struts-logic" prefix="logic" %> <html>
<html> <head>
<head> <title>借阅信息</title>
<title>借阅信息</title> <link rel="stylesheet" type="text/css" href="../css/table.css">
<link rel="stylesheet" type="text/css" href="../css/table.css"> <link href="../css/style.css" rel="stylesheet" type="text/css">
<link href="../css/style.css" rel="stylesheet" type="text/css">  <script src="../css/Alai_tc.js" language="JScript"></script>
<script src="../css/Alai_tc.js" language="JScript"></script>  <!-- html:javascript formName="lendingCartForm" method="validate"/-->
<!-- html:javascript formName="lendingCartForm" method="validate"/--> <script Language="JavaScript">
<script Language="JavaScript">

 function btn_AddFolder()
function btn_AddFolder()  {
{
 if(confirm("确定要归还吗?"))
if(confirm("确定要归还吗?")) {
{ //if(document.lendingCartForm.onsubmit()){
//if(document.lendingCartForm.onsubmit()){  document.forms[0].submit();
document.forms[0].submit(); //}
//} }
}  }
}
 var req;
var req; var dataDiv;
var dataDiv; var dataTable;
var dataTable; var dataTableBody;
var dataTableBody; function Change_Select()
function Change_Select()

 {
{ dataTableBody=document.getElementById("lendingcartDataBody");
dataTableBody=document.getElementById("lendingcartDataBody"); dataTable=document.getElementById("lendingcartData");
dataTable=document.getElementById("lendingcartData"); dataDiv=document.getElementById("popup");
dataDiv=document.getElementById("popup");
 var zhi=document.getElementById('tbEngineFilereadId').value;
var zhi=document.getElementById('tbEngineFilereadId').value; var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;
var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;

 if(zhi=="0")
if(zhi=="0") {
{ alert("请选择您要察看的信息");
alert("请选择您要察看的信息"); return;
return;
 }else
}else {
{ if(window.XMLHttpRequest)
if(window.XMLHttpRequest)

 {
{ req=new XMLHttpRequest();
req=new XMLHttpRequest(); }else if(window.ActiveXObject)
}else if(window.ActiveXObject)

 {
{ req=new ActiveXObject("Microsoft.XMLHTTP");
req=new ActiveXObject("Microsoft.XMLHTTP"); }
}
 if(req)
if(req)

 {
{ req.open("GET",url,true);
req.open("GET",url,true); req.onreadystatechange=callback;
req.onreadystatechange=callback; req.send(null);
req.send(null); }
} }
} }
}
 function callback()
function callback()

 {
{ if(req.readyState == 4)
if(req.readyState == 4)

 {
{ if(req.status == 200)
if(req.status == 200)

 {
{ //alert(req.responseText);
//alert(req.responseText); document.getElementById("results").innerHTML=req.responseText;
document.getElementById("results").innerHTML=req.responseText;
 }else
}else {
{ alert("Not able to retrieve description"+req.statusText);
alert("Not able to retrieve description"+req.statusText); }
} }
} }
}
 </script>
</script> </head>
</head> <body class="bodycolor" topmargin="0" leftmargin="0">
<body class="bodycolor" topmargin="0" leftmargin="0"> <html:form action="/updateLendingcarts" onsubmit="return validate(this)">
<html:form action="/updateLendingcarts" onsubmit="return validate(this)">  <table width="100%" background="../images/blank.gif" border="0" cellspacing="0" cellpadding="0">
<table width="100%" background="../images/blank.gif" border="0" cellspacing="0" cellpadding="0"> <tr><td height="7" colspan="2"></td></tr>
<tr><td height="7" colspan="2"></td></tr> <tr>
<tr> <td width="45%" height="23" align="left"><strong> <img src="../images/small/page_tools_bar.gif" width="13" height="13"><span class="css3 STYLE20"> 借阅信息</span></strong></td>
<td width="45%" height="23" align="left"><strong> <img src="../images/small/page_tools_bar.gif" width="13" height="13"><span class="css3 STYLE20"> 借阅信息</span></strong></td> <td width="55%" align="right">
<td width="55%" align="right"> <img name="aa" src="../images/xin_gh.gif" width="51" height="19" alt="" align="absmiddle" onclick='btn_AddFolder()' style="cursor:hand">
<img name="aa" src="../images/xin_gh.gif" width="51" height="19" alt="" align="absmiddle" onclick='btn_AddFolder()' style="cursor:hand">  <img name="aa" src="../images/xin_gb.gif" width="51" height="19" alt="" align="absmiddle" style="cursor:hand" onclick='javascript:window.close()'>
<img name="aa" src="../images/xin_gb.gif" width="51" height="19" alt="" align="absmiddle" style="cursor:hand" onclick='javascript:window.close()'>  </td>
</td> </tr>
</tr> </table>
</table> <table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-top-width: 0" bordercolor="#426EB4">
<table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-top-width: 0" bordercolor="#426EB4"> <tr>
<tr> <td width="30%" class="td1_a"><span class="STYLE1">请选择借阅号</span></td>
<td width="30%" class="td1_a"><span class="STYLE1">请选择借阅号</span></td>  <td width="70%">
<td width="70%"> <html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
<html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect"> <html:option value="0">请选择 </html:option>
<html:option value="0">请选择 </html:option> <html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
<html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/> </html:select>
</html:select> </td>
</td>  </tr>
</tr> </table>
</table> <div id="results"></div>
<div id="results"></div> <INPUT TYPE="hidden" name="method" value="doUpdateLendingcarts">
<INPUT TYPE="hidden" name="method" value="doUpdateLendingcarts">  </html:form>
</html:form>
 </body>
</body> </html>
</html>页面内容看上去很多,其实关键代码并不多:
首先我们的获得下拉框的数据,并在页面上反映出来:
 <html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect">
<html:select property="tbEngineFilereadId" onchange="Change_Select()" styleClass="SmallSelect"> <html:option value="0">请选择 </html:option>
<html:option value="0">请选择 </html:option> <html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/>
<html:options collection="idlist" property="tbEngineFilereadId" labelProperty="tbEngineFilereadId"/></html:select>
当选择下拉框时,就会触动"Change_Select()"事件:
 var req;
var req; var dataDiv;
var dataDiv; var dataTable;
var dataTable; var dataTableBody;
var dataTableBody; function Change_Select()
function Change_Select()

 {
{ dataTableBody=document.getElementById("lendingcartDataBody");
dataTableBody=document.getElementById("lendingcartDataBody"); dataTable=document.getElementById("lendingcartData");
dataTable=document.getElementById("lendingcartData"); dataDiv=document.getElementById("popup");
dataDiv=document.getElementById("popup");
 var zhi=document.getElementById('tbEngineFilereadId').value;
var zhi=document.getElementById('tbEngineFilereadId').value; var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;
var url="returnBlueprintPage.go?method=getLendingCart&id="+zhi;
